Css Sprite,有时也称为雪碧图、精灵图,是每一个前端开都会遇到的问题,也是常见的小图片加载优化手段。相信各位同学都清楚其原理,具体就不赘述了。
之前一直有动机利用 html5 实现一个合成雪碧图的工具,方便小项目的快速开发,减少一些诸如开 photoshop、fireworks 等工具来合图的机械劳动,最近终于抽出时间将构思实现。
- 在线使用:http://alloyteam.github.com/gopng
- 使用介绍:http://www.alloyteam.com/?p=1050
- github 地址:https://github.com/AlloyTeam/gopng
Go!Png 介绍:
目前实现的功能如下:
- 支持图片文件拖拽
- 支持生成 png 图片与 css 文件
- 支持两种自动排列的模式
- 放大镜功能
- 磁力吸附对齐功能
- 工作状态导出功能,可以方便导出文件,在下一次操作通过拖放改文件来恢复工作状态(包括图片数据跟参数设置)
- 支持 Mac(Chrome):)
使用说明:
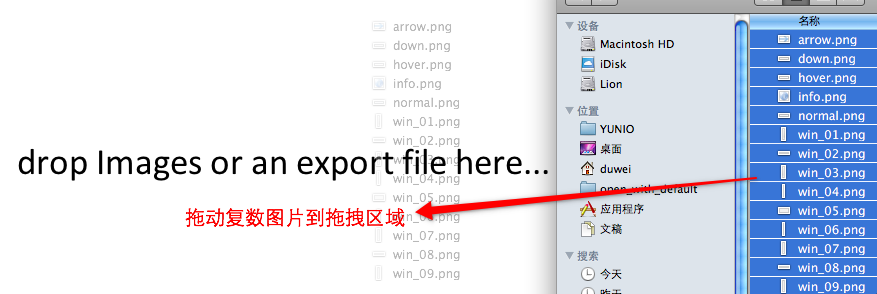
1. 拖拽图片小文件到操作区域,如下图:
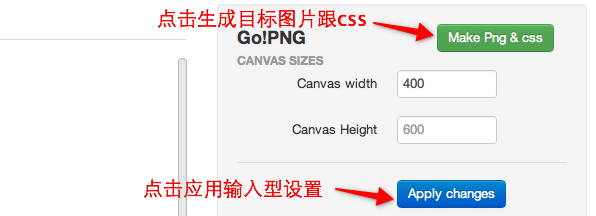
2. 输入类属性设置与目标图片、css 文件生成,如下图
3. 生成的 css 文件是可以通过改变 css 模版来定制的
使用的模版函数是 John Resig 的 Micro-Templating,
可以用的变量有:
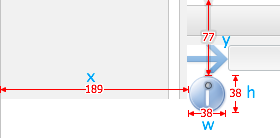
- x 图片的 x 坐标
- y 图片的 y 坐标
- w 图片的宽度
- h 图片的高度
- name 图片文件的名称(不带后缀)
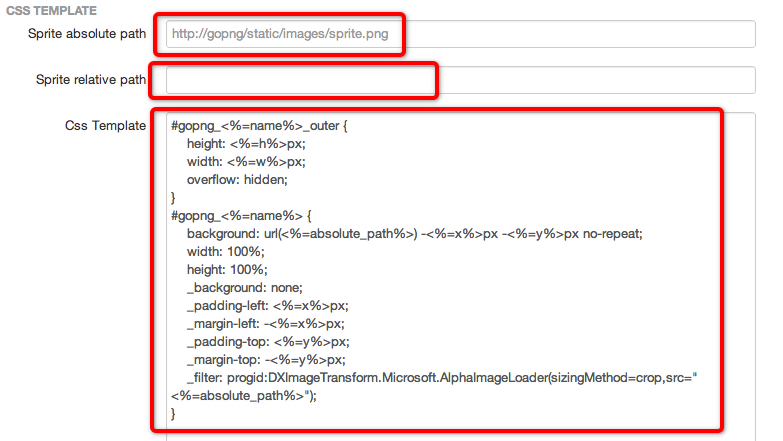
- absolute_path 绝对路径(自定义)
- relative_path 相对路径(自定义)
x、y、w、h 的解释如下图:
css 模版的设置操作如下图:
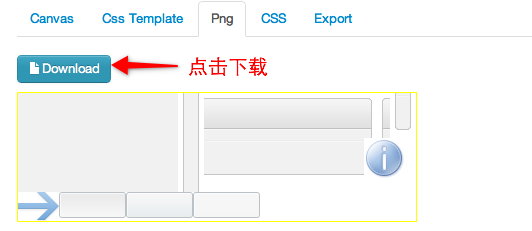
4. 生成目标图片、css 后可以直接下载
点击 download 按钮即可完成下载:
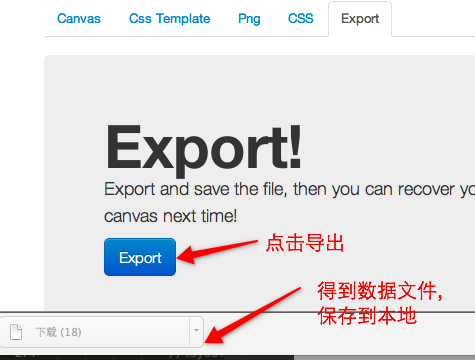
5. 工作状态导出
这个功能是可以将你目前的工作状态,包括图片的数据(图片、图片位置排列),参数设置(包括主页的参数设置与 css 模版设置),全部导出成一个文件,下次利用此文件便可复原工作状态。
导出如下图:
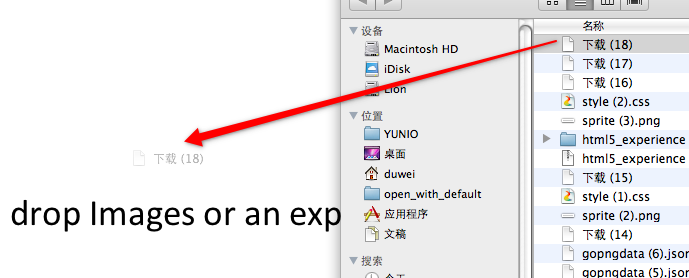
导入如下图:
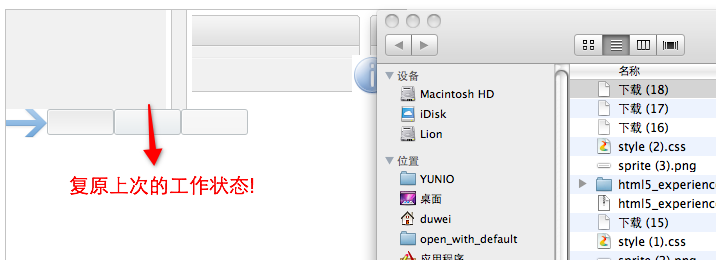
即可复原:












蜗壳 2016 年 1 月 22 日
出一个用于移动端的雪碧图工具吧!支持 rem 定位和 background-size 的!
· 2015 年 12 月 18 日
····
warden 2015 年 11 月 25 日
是啊,怎么加间距····[可怜]
calia 2015 年 10 月 23 日
如果想在一个已经在用的精灵图上添加一个图标,而原来的精灵图中是有空白的,能不能把新的图标加到这个空白处而不是加到原有精灵图之外呢
font-size 2015 年 6 月 29 日
井底之蛙
3110 2015 年 6 月 3 日
我其实更需要一个拼序列帧动画的工具,序列帧的图由于里面内容不同,可能大小不一,但我希望最终导出来的图大小是一致的,或者你们都用什么工具来做这件事情
popeye 2013 年 8 月 9 日
请问~demo 生成的 css 外边要套一个_outer, 为什么要这么写?
bengle 2012 年 10 月 13 日
好,很方便!但是怎么添加图片间距呢?直接挨在一起容易走光吧?
Johnny 2012 年 8 月 24 日
有个问题,我传白色的图片上去后就很难辨认出图片了。所以还是加一个切换背景颜色的功能吧!PS: 工具很好用!
GAOSHOU 2012 年 7 月 31 日
腾讯请你们简直是一种浪费啊
看 DW 里的插件 直接在 DW 的 CSS 的面板 CSS 背景里直接显示图片 点击就自动填写坐标数值了。比那个 BG2CSS 更 TM 牛
iallai 2012 年 9 月 25 日
表示完全不可能会用 dw
a coder 2014 年 7 月 8 日
看了这位 “高手” 的评论不禁莞尔,就你这点见识,北大青鸟出来的吧?专业切图工人?
GAOSHOU 2012 年 7 月 31 日
这东西不现实和不科学。人家都在 DW 写插件了。还用得着那么麻烦。还用这个点来点去的?
Freeloop 2012 年 9 月 12 日
DW 能跨平台么?
匿名 2012 年 9 月 24 日
Mac 还是支持的吧
mdjhny 2014 年 3 月 18 日
DW 正版用得起么?
hidoos 2015 年 3 月 13 日
赞!哈哈
a coder 2014 年 7 月 8 日
人家这东西需要点来点去?你真的用懂了么?朋友平时还是多读点书开阔下眼界,你这样也只能当最底层劳动力一辈子,因为你只会无脑操作。
eongoo 2012 年 6 月 20 日
赞!能否提供将 sprite 导出 js 数组的功能,将每个图片的参数信息(left,top,width,height)存入一个 js 数组,如
var d = [
[307, 48, 88, 89],
[307, 48, 89, 89],
[307, 48, 91, 89,1],
…..]
甚至可以加入其他的自定义参数
TAT.Kinvix 2012 年 6 月 21 日
针对游戏我们会于一个专门的游戏精灵编辑器的
Johnxy 2012 年 6 月 19 日
的确省事多了
NodeJs智能合并CSS精灵图工具IntelligentSpriter | Tencent AlloyTeam 2012 年 6 月 16 日
[…] 话说这排手上的项目里用到的图片都怎么合并,并不是不想合并,而是一个个图片去拼实在是太累了啊。另外桂总做的 autosprite 又还没成型,未能支持旧有项目;自己做的 AutoSprites 也是一个烂摊子——java 写脚本功能的代码真不是一般的痛苦啊;至于炜哥的 GoPng 在线合图工具,说实话,这类需要人工定位图片的工具,我着实不喜欢。还是那句话,我可是个程序员呐,这种机械化无趣的工作就该交给电脑来完成,不然电脑是拿来干嘛的? […]
NodeJs智能合并CSS精灵图工具IntelligentSpriter - imAtlas 2012 年 6 月 16 日
[…] 话说这排手上的项目里用到的图片都怎么合并,并不是不想合并,而是一个个图片去拼实在是太累了啊。另外桂总做的 autosprite 又还没成型,未能支持旧有项目;自己做的 AutoSprites 也是一个烂摊子——java 写脚本功能的代码真不是一般的痛苦啊;至于炜哥的 GoPng 在线合图工具,说实话,这类需要人工定位图片的工具,我着实不喜欢。还是那句话,我可是个程序员呐,这种机械化无趣的工作就该交给电脑来完成,不然电脑是拿来干嘛的? […]
匿名 2012 年 6 月 7 日
这个好像就是 firework 里面的切片工具什么的
不过 html5 就不需要开这些大型怪兽了。。。。。。
【转载】HTML5开发的在线雪碧图片合成工具GoPng_HTML5研究小组_HTML5教程_HTML5资源_HTML5游戏 2012 年 6 月 7 日
[…] 使用介绍:http://www.alloyteam.com/?p=1050 […]
LYuShine 2012 年 5 月 24 日
这个很不错啊····
eongoo 2012 年 5 月 23 日
很赞啊
Aki_konata 2012 年 5 月 23 日
的确是很实用的东西呢,无论如何作为使用者必须支持下的。
TAT.Kinvix 2012 年 5 月 24 日
多谢支持,可以给提提建议!