以下两行语句有什么区别?
如果大家不清楚,请听我娓娓道来。
CCS3 中的 Transform 是设置界面样式和动画的一大利器。而且在 Chrome 和 FF 中还支持 3D 变换。IE9 不支持,IE10 支持。
只要是 3D 场景都会涉及视角问题和透视的问题。在 Transform 中的设置方法比较简单:
- 只能选择透视方式,也就是近大远小的显示方式。
- 镜头方向只能是平行 Z 轴向屏幕内,也就是从屏幕正前方向里看。
- 可以调整镜头与平面位置:
- a) perspective 属性设置镜头到元素平面的距离。所有元素都是放置在 z=0 的平面上。比如 perspective(300px) 表示,镜头距离元素表面的位置是 300 像素。
- b) perspective-origin 属性规定了镜头在平面上的位置。默认是放在元素的中心。
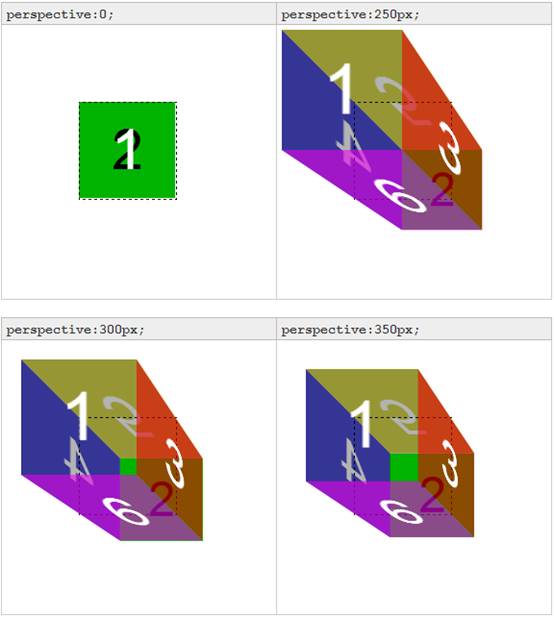
下面用一个正方体(或者说骰子)向大家演示视角不同视角(perspective 以及)的差别。
镜头距离 z=0 平面的不同距离的效果。
镜头在 z 坐标固定时,x 和 y 坐标(perspective-origin)变化时的差别。
使用 CSS3 进行 3D 变换很简单。
例如:让一个 Div 沿 Y 轴旋转一个角度:
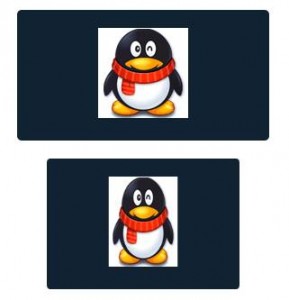
上面的原始的 Div 和图片,下面是旋转后的效果。
第一张图是原始状态的 DIV,第二张图是旋转后的效果。
是不是效果不明显?这是因为镜头离平面太远了,所以旋转效果不明显。现在我们试试 perspective 属性。我们设置 perspect=400px。
怎么样现在效果明显了吧。这就是 perspective 的用途。
不过在 chrome 中发现一个问题,那就是 perspective 一定要在 rotateY(或 rotateX)的前面。如果代码写成下面的情况,perspective 的设置会无效。
在 FireFox 中也是这种情况。
在 mozilla 的文档上也没有说明这个情况。现在还不确定是设计如此还是 Bug。总之大家用的时候就将 prespective 放在前面好了。








3D 视差效果 — 好JSER 2016 年 12 月 20 日
[…] 深入了解去看这个文章 CSS3 Transform 的 perspective 属性,时间比较久但是很经典,除了兼容性描述有变其它描述很准确。 […]
mark 2016 年 6 月 2 日
默认值是多少,这个是关键
董红岩 2016 年 5 月 30 日
好野
基于CSS3实现的纸飞机折叠飞翔动画过程 - 轩枫阁 – 前端开发 | web前端技术博客 2015 年 5 月 12 日
[…] CSS3 Transform 的 perspective 属性:http://www.alloyteam.com/2012/10/the-css3-transform-perspective-property/ […]
perspective 的笔记 | 一世浮华一场空 2015 年 2 月 10 日
[…] http://www.alloyteam.com/2012/10/the-css3-transform-perspective-property/ […]
skypp 2014 年 9 月 9 日
看完了,表示明白了些,但又发现更多疑问。国内没一个地方能说浅显明白的
Mark 2014 年 8 月 20 日
那 perspective 不设置,默认值是多少?
cnPolan 2012 年 11 月 11 日
讲的很容易理解,thx very
Windows8的WPF技术与HTML5的比较 | Tencent AlloyTeam 2012 年 11 月 9 日
[…] 9. Transform WPF 只支持 2D 的 translate,rotate,skew,scale。HTML5 可以支持 3D 的 rotate 和 translate。但正如第八点提到的,WPF 有专门的 3DAPI,操作也不复杂。 CSS3 中的 transform 属性有一些特别,它的 translate、rotate、scale 表示的不是状态而是操作,所以 最终效果受书写顺序的影响。而且 perspective 的位置也一定要写在最前面才有效。具体请参考以下两篇博文: CSS3 的 roate 与 rotateX 的顺序研究 CSS3 Transform 的 perspective 属性 […]
HTML5 CSS3 transforme's roatae and ratateXj | Tencent AlloyTeam 2012 年 11 月 8 日
[…] 我觉得 CCS3 的 transform 中的学问很深,可以出不少面试题了。之前的文章谈到过 perspective 属性的位置问题。 […]
图文理解 CSS3 3D Transform | Tencent AlloyTeam 2012 年 11 月 4 日
[…] http://www.alloyteam.com/2012/10/the-css3-transform-perspective-property/ […]
koala 2012 年 10 月 30 日
我本地测试 也是生效的哦。chrome 22.0.1229.94 m
koala 2012 年 10 月 30 日
<div id=”animateTest” style=”-webkit-transform: rotateY(40deg) perspective(400px);”>
koala 2012 年 10 月 31 日
抱歉,看错了。在 safari 的开发文档里确实有写:The perspective() transform function must be the first function in the list of transforms—you must establish the perspective prior to applying the other transforms.
In almost all cases, it is better to create a 3D container and set the -webkit-perspective property for the container element than it is to apply the perspective() transform to an element directly
所以,这不是 bug。按照上面的建议,多创建个容器还是比较靠谱的。不过具体还得看需求怎么样,呵呵~~
TAT.Minren 2012 年 11 月 8 日
文档链接给一下。
另外我测试了在容器上设置 perspective 好像不起作用。你测试过吗?
你可以用我的动画库试试:https://github.com/AlloyTeam/JXAnimate
lightning 2012 年 10 月 29 日
讲解很详细
nice 2012 年 11 月 1 日
right