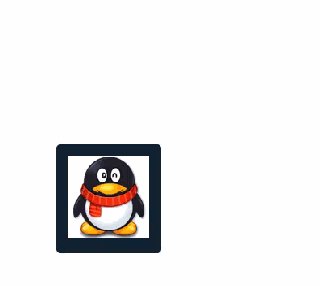
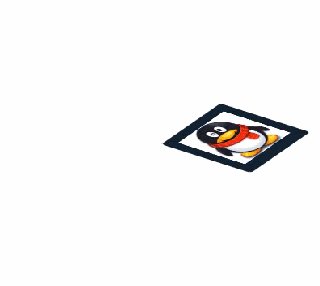
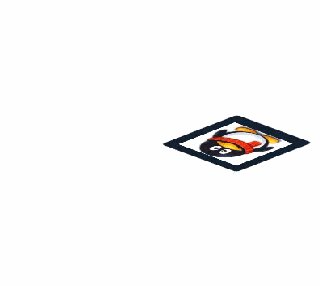
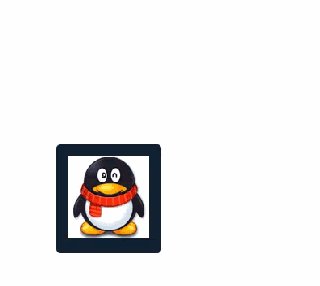
我觉得 CCS3 的 transform 中的学问很深,可以出不少面试题了,之前的文章谈到过 perspective 属性的位置问题,我们今天看看 rotate 的顺序,首先看看下面两个 CSS3 的 keyframe 动画:
两个动画的起始状态和结束状态都是是一摸一样的(其实就是原始位置),不同的只不过是 rotate 和 rotateX 的顺序。但是动画效果却有惊人的差别。
CSS 代码如下:
我看了 mozilla 的网站介绍,里面没有提到关于顺序的问题。于是我做了以下实验。
将两个同样的元素的 style 分别设置为:
结果是不相同的。如下图:
是不是-webkit-transform-origin 设置的原因呢?我们将该属性删除:
我们将问题旋转的角度简化为 45 度和 90 度,为了让 rotateX 的效果明显现一些,我们增加 perspective 属性。两个 CSS 分别是:
这样我们就能发现一些规律了。就是 rotate 旋转的不是图像,(也不是寂寞)而是坐标系。具体来说,就是 X 轴也被旋转了。rotateX 旋转的也是坐标系。
我们在图上添加坐标系大家就明白了。注意右面的图的坐标系顺时针旋转了 90 度。
我们再看一个个例子:
结论:rotate、rotateX、rotateY、rotateZ 都是旋转坐标系。rotateX 时,Y 轴和 Z 轴的位置会变。rotateY 时,X 轴和 Z 轴的位置会变。rotate 和 rotateZ 时,X 轴和 Y 轴的位置会变。
我们使用 rotate 时要注意顺序,特别是动画的时候。
进一步的结论:用过 canvas 中 transform 的同学可能会知道,在 canvas 中进行 transform 时,变形的对象是 canvas 本身。看来在 CSS3 的 transform 中也是一样的道理。比如我想将图片旋转 90 度,浏览器的逻辑是,将页面旋转-90 度,然后渲染图片,之后再将页面旋转 90 度。这样就实现了旋转图片的效果。
因此在 CSS3 的 tranform 属性中,perspective、rotate、translate 等属性并不是代表对象的最终状态,而是浏览器渲染对象的 “指令队列”。浏览器会依次执行这些 “指令”。
这样也就可以解释为什么 perspective 为什么要放在 transform 的第一位了。
PS:以上结论是基于逻辑推理得来,本人没有看过这部分的浏览器源代码,请看过的同学指正。











hereen 2013 年 8 月 31 日
拿这个出面是题有意义吗?
Windows8的WPF技术与HTML5的比较 | Tencent AlloyTeam 2012 年 11 月 9 日
[…] CSS3 的 roate 与 rotateX 的顺序研究 CSS3 […]