console.log,作为一个前端开发者,可能每天都会用它来分析调试,但这个简单函数背后不简单那一面,你未必知道……
基础
首先,简单科普这个函数的作用。前端开发者可以在 js 代码的任何部分调用 console.log,然后你就可以在浏览器的开发者控制台里,看到这个函数调用的那一瞬间你指定的变量或表达式的值。
最基本的调用方法:
我们可以通过上面的方式进行单个变量(表达式)、多个变量以及换行输出。而这对于日常开发的大多数情况算是够用了。
格式化输出
写过 C 语言的童鞋肯定对上面这种写法不陌生,这种写法在复杂的输出时,能保证模板和数据分离,结构更加清晰。不过简单的输出就不那么方便了。
console.log 支持的格式标志有:
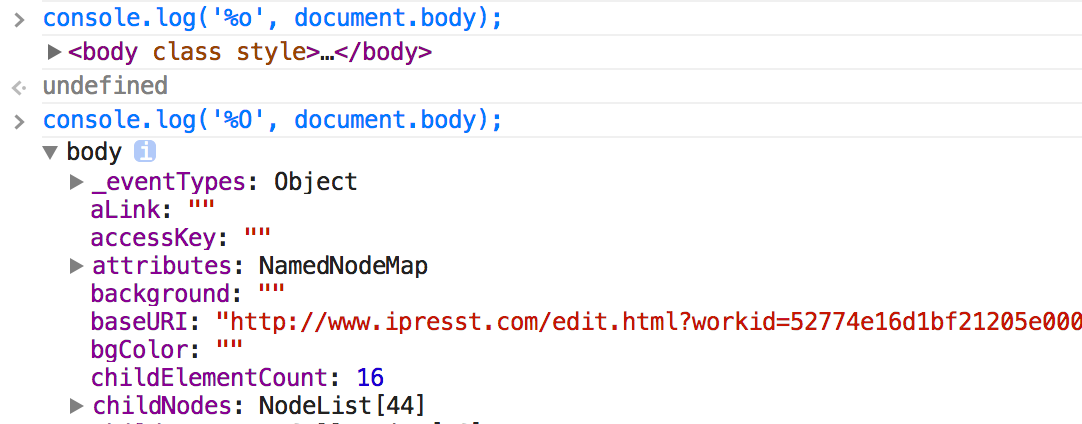
前三种格式不用多说,%o、%O 都是用来输出 Object 对象的,对普通的 Object 对象,两者没区别,但是打印 dom 节点时就不一样了:

使用%o 输出和不使用格式化输出打印出来的结果一样,你可以查看这个 dom 节点的内容、子节点等;而使用%O,你看到的则是该 dom 节点各个对象属性。对应我们平时把数据寄放到 dom 节点的两种方式:
BTW,格式化输出还可以和普通输出混合着来:
丰富样式输出
这是怎么做到的呢?其实看了上一节肯定有童鞋猜到了,那就是用%c 进行 css 样式格式化输出。常见的富样式输出有两种:文字样式、图片输出。
文字样式
很简单对吧?这是最简单的写法,其实%c 可以写在任何地方,不限于开头,然后%c 后面所有的输出会应用我们指定的样式。
那如果我想单独对我输出的一句话中间某几个字进行样式处理呢?一般来说,没办法,不过有变通的手段:
附:console.log 输出的超链接会被自动识别并加上灰色字体颜色和下划线的样式,而这个无法用%c 覆盖
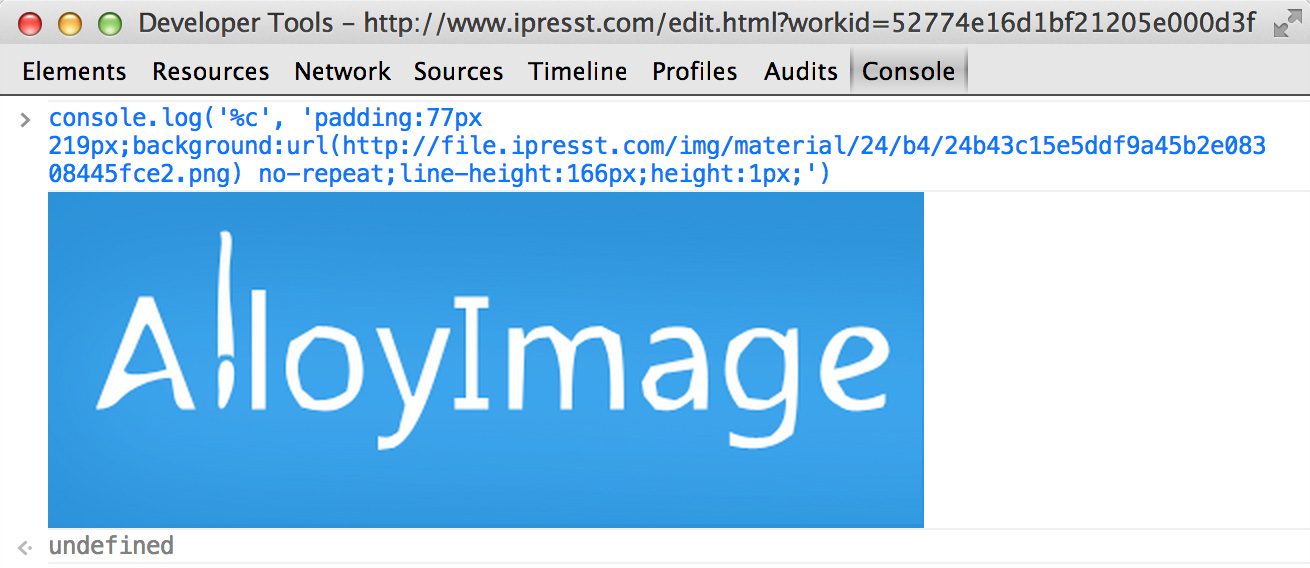
图片输出
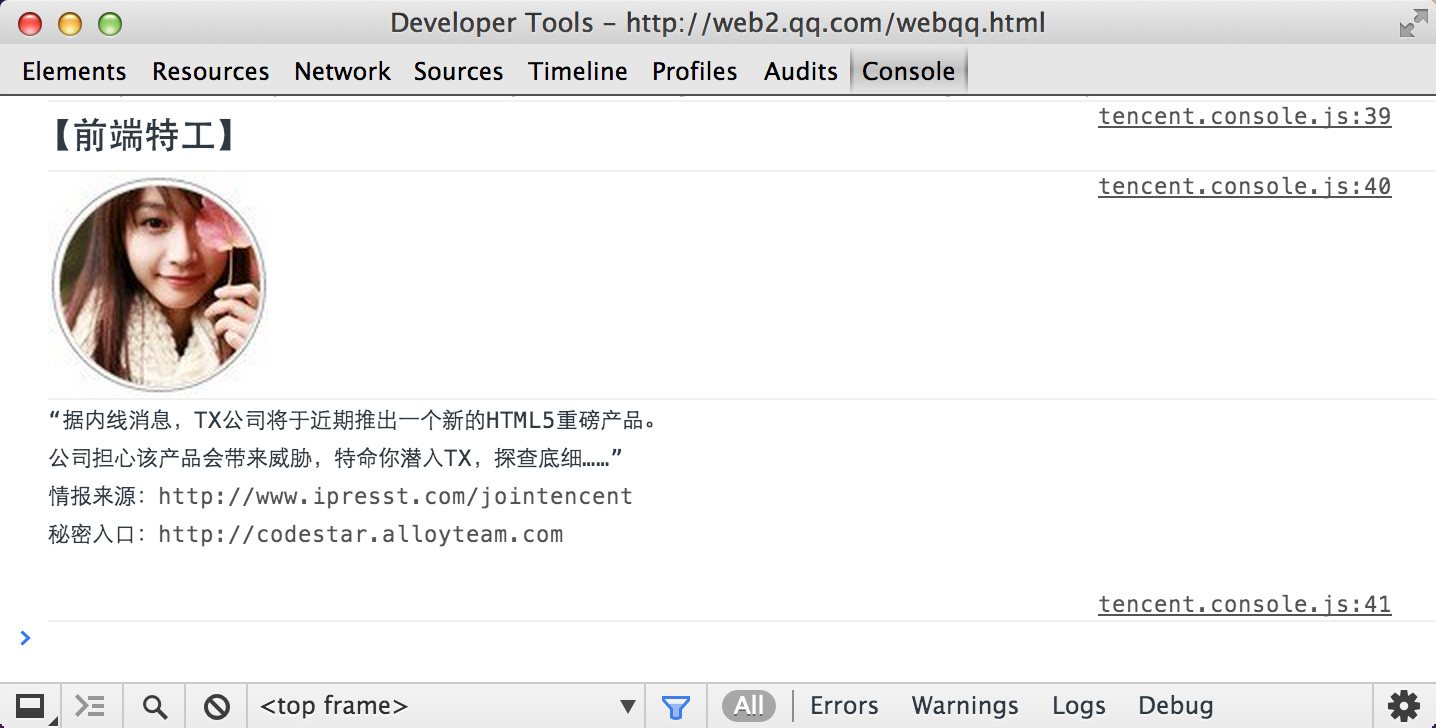
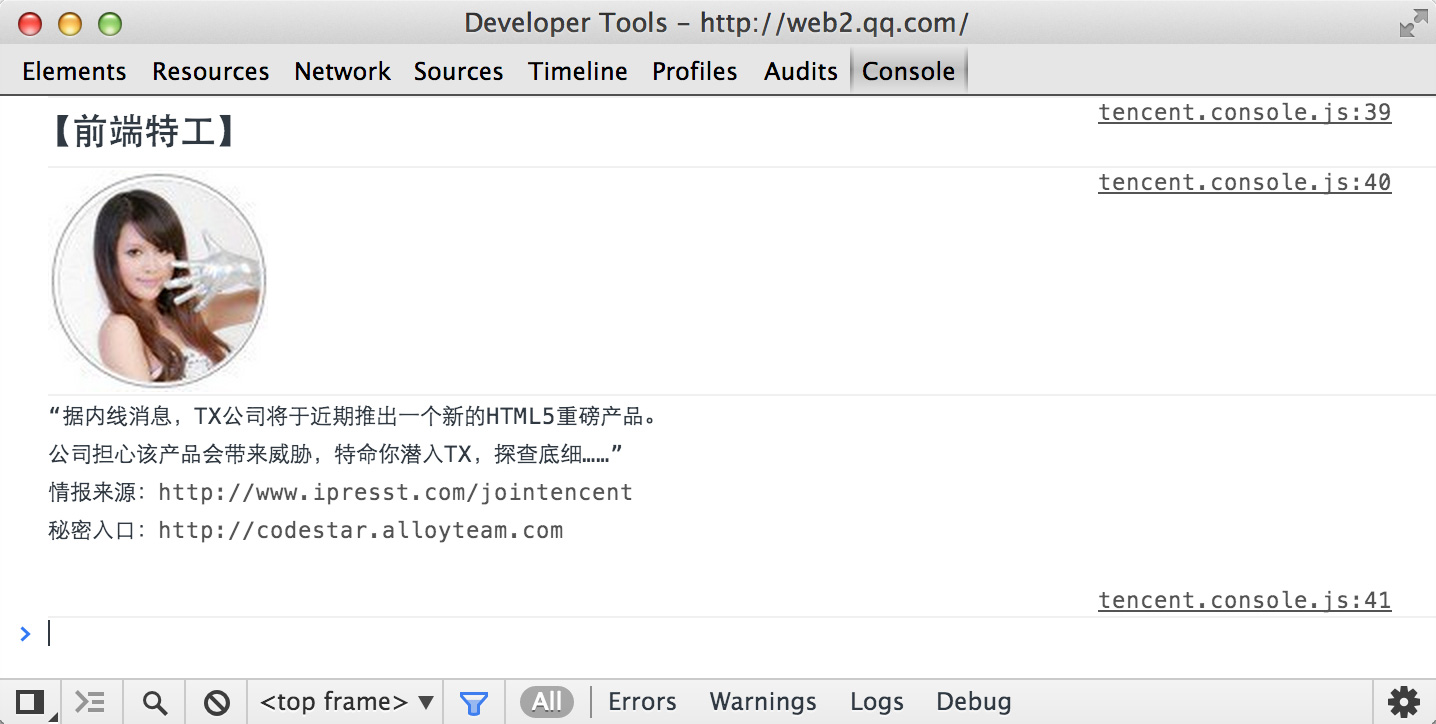
严格来讲,console.log 不支持直接图片输出,但我们可以用背景图曲线救国。但,你真正去试了才发现没那么简单,你没法像平时那样输出背景图,原因呢,就是你没法直接设置 width 和 height 样式。
就好像上面的示例,要输出一张 438x166 的图片,我用 padding 来把整个区域撑开到我要的大小,然后还要设置 line-height 才行。关于这些属性的值大家估计会困惑,我一一说明:
- line-height 的值我取图片高度
- background 就不需多说,但你会发现 no-repeat 设置了没生效。。。
- padding 左右两边的值显然是图片宽度的一半
- 最头痛的是 padding 上下的值,我试过高度一半的值,结果输出的大小比我想象的高!所以建议:用我这种方法输出,padding 上下的值你要一点点的调整直到达到你要的输出
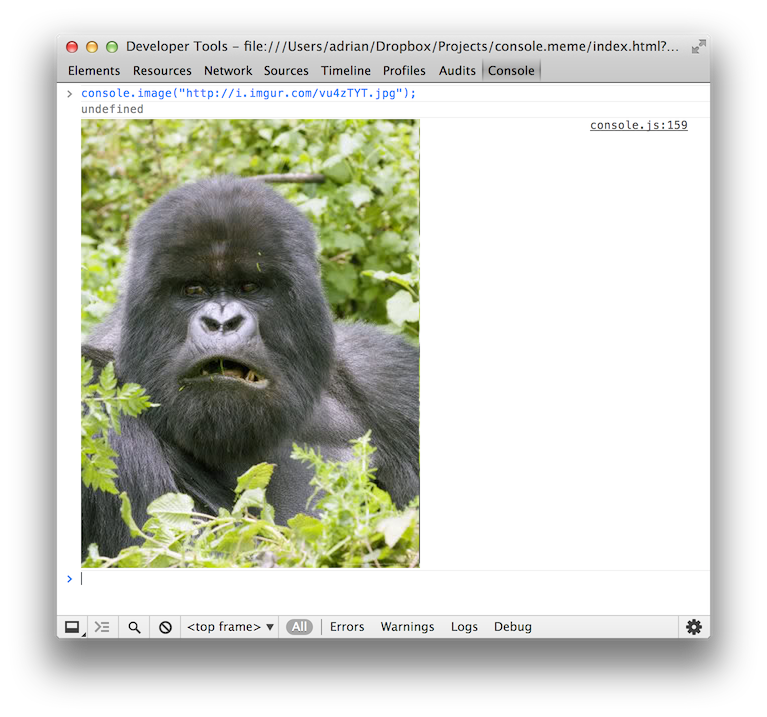
之所以强调我的方法,是因为还有其他方法可以控制背景图输出。有兴趣的童鞋还可以参考一个叫 console.image 的插件:

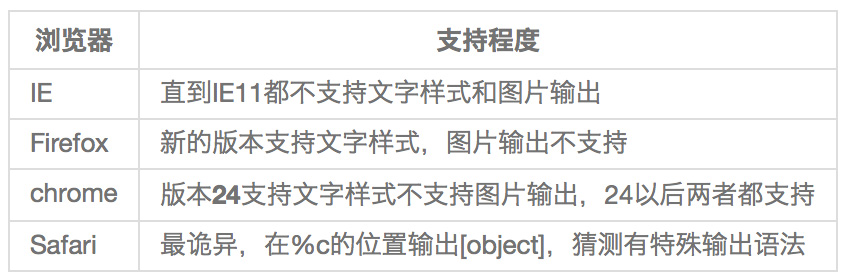
关于富样式输出说了这么多,现在不得不提下浏览器兼容性:
个人感觉,控制台富样式输出虽然最后输出看到起来很上流,但开发者会写得很纠结,毕竟没法控制 dom 节点应用正常的 css 样式。其中图片输出真是一个非 (sang) 常 (xin) 强 (bing) 大 (kuang) 的功能。











ghk 2016 年 2 月 19 日
好多浏览器都不兼容,那学这个还有什么意义
TAT.老教授 2016 年 2 月 25 日
一方面浏览器的情况越来越好,现在还有多少文章在讲 IE6、7 的兼容?另一方面,觉得没用是因为没有看到好的适用场景,比如很多公司拿这打招聘广告
IT部落阁 2015 年 8 月 27 日
console.log 输出图片的时候 padding 上下值貌似是 img.height/2-8
popotang的web前端开发 | 浅谈前端调试的日志 2014 年 9 月 28 日
[…] http://www.alloyteam.com/2013/11/console-log/ […]
浅谈console的使用 | LoveCicy 2014 年 4 月 16 日
[…] Developers AlloyTeam […]
MiCoo 2013 年 12 月 5 日
不错不错,谢谢分享
要是拿个站去面试 console 个图片出来估计能加分
哈哈哈哈哈哈
TAT.weber 2013 年 12 月 5 日
哈哈,那这个可以作为博客必备了
Koh 2013 年 12 月 1 日
这些在 Google Dev Tools 的文档里有详细说明
TAT.weber 2013 年 12 月 1 日
google 的开发者文档确实有关于接口的基本说明,但怎么进行背景图输出以及适用于哪些场景是我的总结哦
Sigma 2013 年 11 月 30 日
Funny~
从console.log说起(下) | Tencent AlloyTeam 2013 年 11 月 30 日
[…] 上集入口 […]