序:设计对于我们技术人员来说也是一门不可或缺的知识,学习设计就像学习一门新的语言一样,它也有遵从自己的一套规则。知道越多关于设计的知识,你就越能理解设计师的工作和意义,和设计师的交流也会更加畅通无阻。下面主要围绕 3 个方面给大家介绍设计的基础知识:
1、What is design?
2、What to learn?
3、How to design?
总结起来就是:2W1H。
由于文章篇幅较长,所以分成 3 篇来介绍,分别是:
Web 设计基础知识(一)
Web 设计基础知识(二)
Web 设计基础知识(三)
/****************************接上文 《Web 设计基础知识 (一)》**************************/
2、What to learn?
在做好设计之前,首先你需要学习一些基本的知识:Colors(颜色) + layOut(布局)
1) Color
a. Color -- properties(颜色属性)
颜色具有三个基本属性:色相、纯度、明度以及色温。
色相:色彩的色相是色彩的最大特征,是指能够比较确切地表示某种颜色色别的名称。色彩的成分越多,色彩的色相越不鲜明。
纯度:色彩的纯度是指色彩的纯净程度。它表示颜色中所含有色成分的比例,比例愈大,色彩愈纯,比例愈小,则色彩的纯度也愈些
明度:色彩的明度是指色彩的明亮纯度。各种有色物体由于它们反射光量的区别就产生颜色的明暗强弱。色彩的明度有两种情况:一是同一色相不同明度;二是各种颜色的不同明度。
色温:是发光体表面的温度,而不是到达视觉视网膜的温度,人类对颜色的感觉是一样的。这里谈谈对于色温(color Temperature)的误解:
(在色温上的喜好是因人而定的,这跟我们日常看到景物景色有关,例如在接近赤道的人,日常看到的平均色温是在 11000K(8000K(黄昏)~17000K(中午)),所以比较喜欢高色温(看起来比较真实),相反的,在纬度较高的地区(平均色温约6000K)的人就比较喜欢低色温的(5600K或6500K),也就是说如果您用一台高色温的电视去表现北极的风景,看起来就感觉偏青;相反的若您用低色温的电视去看亚热带的风情,您会感觉有点偏红,)
b. colors - classification(色彩分类)
色相:色彩所呈现出来的质地面貌,如日光通过三棱镜分解出的红、橙、黄、绿、青、紫六种色相。
c. 色彩搭配
1. 一个网页的色调是怎样的?
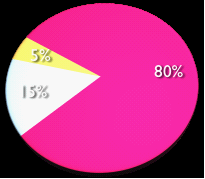
色调指的是一幅画中画面色彩的总体倾向,是大的色彩效果。这种在不同颜色的物体上,笼罩着某一种色彩,使不同颜色的物体都带有同一色彩倾向,这样的色彩现象就是色调。一个网站的色调基本分配比例如下:
●主色调 ●辅色调 ●点睛色
2. 怎样确定一个网站的色调(5种颜色搭配方式)
① 单色匹配
由一种色相的不同明度组成的搭配,这种搭配很好的体验了明暗的层次感。
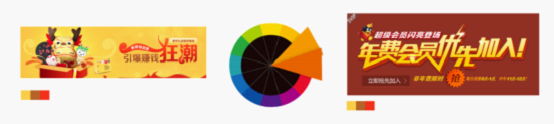
② 近似色搭配
相邻的两到三个颜色称职为近似色,如下面的(橙色、褐色、黄色),这种搭配比较让人赏心悦目。低对比度、比较和谐。
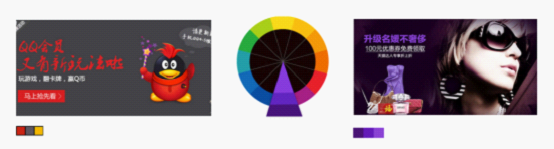
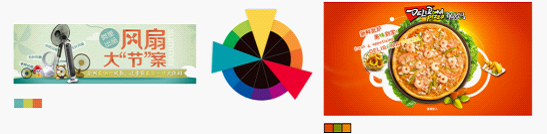
③ 补色搭配
色环中相对的两个色相搭配。颜色对比强烈,传递能量、活力、兴奋等意思,补色中最好让一个颜色多。一个颜色(如下图紫色和黄色)。
顺便介绍一个常用补色搭配口诀:红驴王子惨啦(红绿/黄紫/橙蓝)
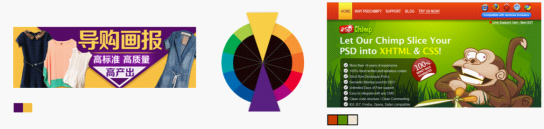
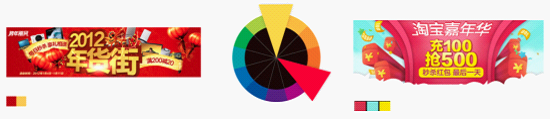
④ 分裂色搭配
同时用补色及类比色的方法确定颜色的关系,称为分裂补色。这样搭配,既有类比色的低对比度,又有补色的力量感,形成一种既和谐又有重点的颜色关系,如下图。红色的文字就显得忒别的铿锵有力,特别突出。
⑤ 原色搭配
大部分是在儿童产品上,色彩明快,这样的搭配在欧美也非常流行。如蓝红搭配。Frickr的logo以及麦当来的logo色与主色调红黄色搭配等。
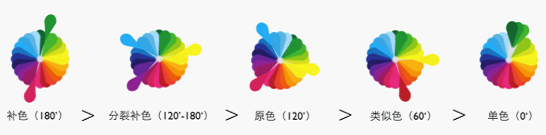
各色彩搭配强度(strength)应该在以下范围内:














小六子 2014 年 1 月 28 日
希望分享内容更细致,涉及的面更广,嘿嘿
jianming1399 2014 年 1 月 24 日
红驴王子惨啦(红绿/黄紫/橙蓝)
– 用广东话读效果最佳
大桃子 2013 年 12 月 27 日
认真看完,写的很好哦!不过发现有两个地方有 bug:
纯度:色彩的纯度是指色彩的纯净程度。它表示颜色中所含有色成分的比例,比例愈大,色彩愈纯,比例愈小,则色彩的纯度也愈些—–> 愈小
色环中相对的两个色相搭配。颜色对比强烈,传递能量、活力、兴奋等意思,补色中最好让一个颜色多。一个颜色(如下图紫色和黄色)。—–> 一个颜色少
web design,前端设计 | 腾讯Web前端 AlloyTeam 团队 Blog 2013 年 12 月 26 日
[…] 设计基础知识(二)[…]
设计,设计原则 | 腾讯Web前端 AlloyTeam 团队 Blog 2013 年 12 月 26 日
[…] 设计基础知识(二)[…]