一、动态:动画表达的设计应用
” 动态 “的设计常常能使页面的呈现更加动感,有活力,富有吸引力。具体来说,” 动态” 的设计在产品应用中常用于以下几种情形:
1.1. 丰富内涵
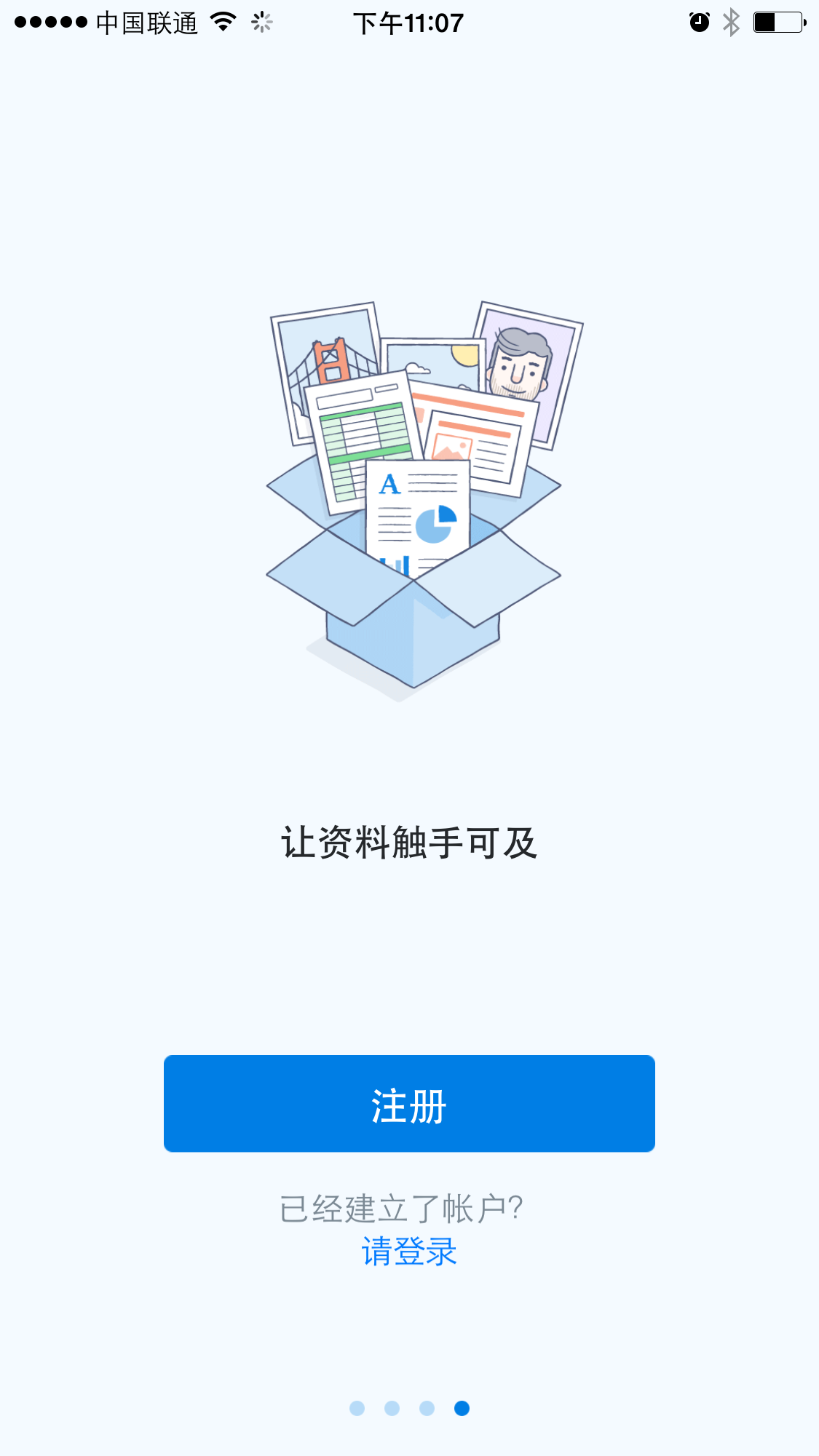
先试试为这段产品介绍做设计:
- Dropbox 可让您将所有照片、文档和视频随身携带,并轻松进行共享。
- 您可从您所有的电脑、iPhone、iPad 以及网络访问保存在 Dropbox 的任何文件。
- 有了 Dropbox,您的一切重要记忆资料和工作内容皆触手可及!
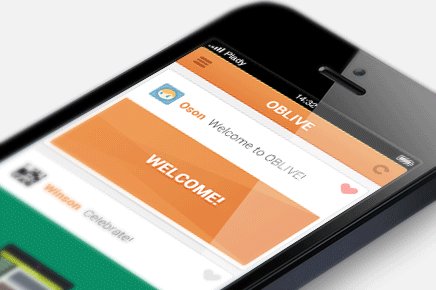
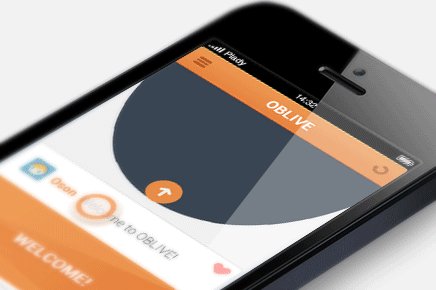
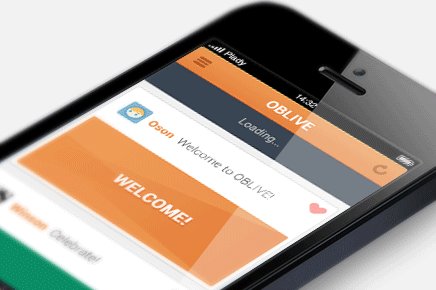
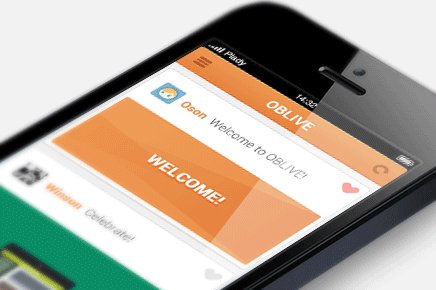
首先来看看图片的呈现:
显然图片无法满足丰富内涵的表达,我们再来看看动画的呈现,动画可以表达比图片更丰富的内涵。
用 iOS 的同学也可以亲自下载 Dropbox 体验一下首次进入 App 的引导页动态设计。
1.2. 过程描述
“动态” 的设计使得用户清晰了解产品(APP 或者 Web)当前正在进行的操作。把过程呈现给用户,让用户知道当前产品执行的阶段,等待的过程也可以很有意思。
1.3. 操作指引
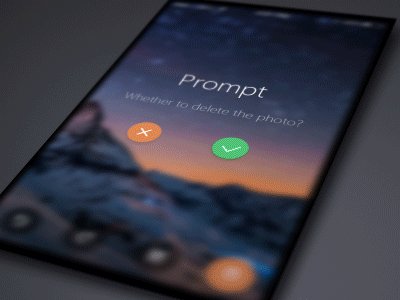
“动态” 的设计可以在不影响视觉界面的前提下,给用户更有效的指引。比如在你按下删除时,指引你进行二次确认。
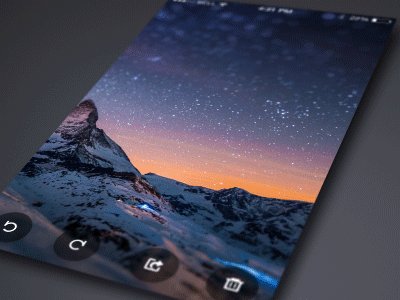
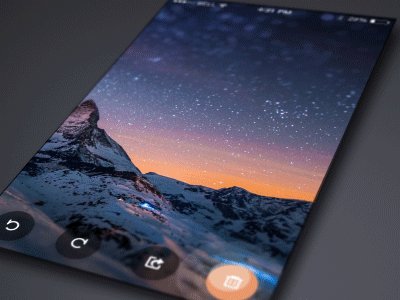
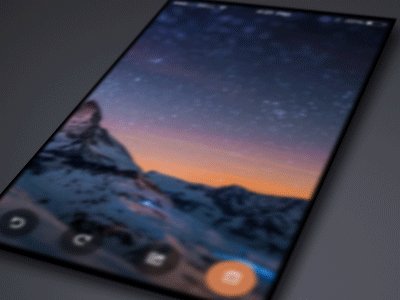
1.4. 辅助交互
“动态” 的设计可以优化交互路径,让一些操作隐藏在动画里,不干扰界面。常用于下拉刷新的操作。
1.5. 即时反馈
“动态” 的设计让用户得到操作的即时反馈,让界面与用户互动起来,伴随着操作的畅快感。
二、富态:富交互式设计的应用
移动端上,基本的 WEB 交互方式主要是轻点和滑动,寻找更丰富的人机交互方式,也就是富态的设计应用。
2.1. 戳一戳
触屏上除了常用的点和划,恰当的场景让用户试试
猛戳!!!!
长按————————
2.2. 摇一摇
利用手机加速计,摇一摇广泛出现在注入社交、即时通信、电商活动、移动支付等各类场景中。
2.3. 吹一吹
监听传声器,获取声音强度,可以做吹气球、吹泡泡、吹蒲公英、吹蜡烛、吹一头牛等有趣玩法。
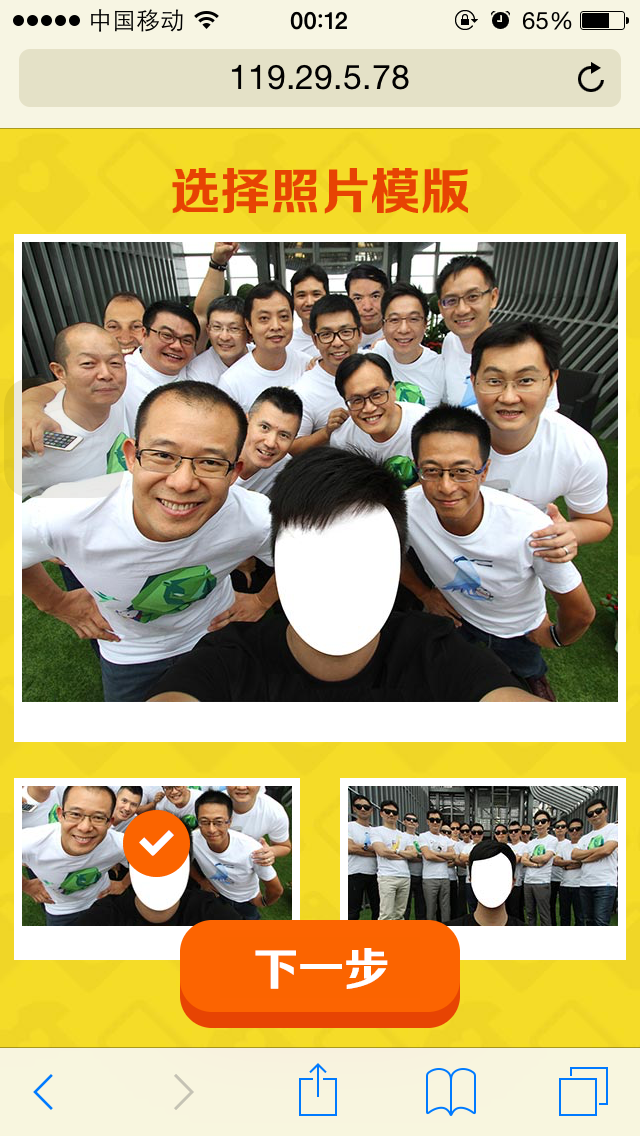
2.4. 拍一拍
拿起手机启动自拍模式,和鹅厂总办们来一张没羞没臊的合照吧~
2.5. 扫一扫
扫一扫不仅是用户与商品连接的方式,也是用户与用户连接的方式。
2.6. 擦一擦
擦一擦:“互动体验派”,它们是一群标准的技术宅,笃信 “科技改变营销”。
2.7. 更多主动交互方式
- 刮一刮:触屏操作,适用于抽奖、刮券等场景
- 哔一哔:通过 NFC 近场通讯,适用于支付场景
- 移一移:使用距离传感器,适用于游戏场景
- 咻一咻:音频输入,适用于语音录制与识别的场景
- ……
三、动态+富态
有钳就能任性!
3.1 游戏场景
射击类游戏,提供了狂戳屏幕和摇一摇两种富态玩法,结合丰富细腻的动态呈现,出彩的是还调用扬声器播放辣么妖娆的配音,小朋友玩了根本把持不住……
3.2. 功能场景
挑选试穿功能,动态简洁的操作引导,亮点是向上拖拽的手势操作,与牛仔裤柔软平顺的动态呈现完美的结合,塑造出高大上的品质感。
3.3. 故事场景
故事与广告宣传主题,元素动画简单而富有动感,通过横向滑动或竖向滑动的分屏浏览方式,每一屏只讲一个重点,是文案类表达的优选方式。
四、如何才能变有钳?
4.1. 动态创意来源
花瓣网:http://huaban.com/boards/13457687/?md=newbn&web
Material Design:https://material.angularjs.org/
4.2. 富态 api 资源
W3C Device API:http://www.w3.org/2009/dap/
Android Sensors Overview:http://developer.android.com/guide/topics/sensors/sensors_overview.html
4.3. 相关框架
单页视差滚动插件 SkrollrJs:https://github.com/Prinzhorn/skrollr#rd
多页视差滚动插件 Parallax:https://github.com/hahnzhu/parallax.js
…
最后感谢大家阅读,转载请注明出处!O(∩_∩)O 谢谢!


























z 2015 年 5 月 6 日
吹一吹那个并没有检测声音强度 – –
上海广告设计公司 2015 年 1 月 26 日
原来我们经常看到这些动态效果,是这么做出来的。上海广告设计公司 http://www.shinerayad.com/ 尚略广告
温柔绕指尖 2014 年 12 月 16 日
wordpress 调用的 Gravatar.com 的头像被墙了,试试 https://cn.Gravatar.com
流水 2014 年 12 月 16 日
你这个摇一摇要怎么开发啊,有没有实例,手机浏览器打开的那种