NodeJS 对前端来说无疑具有里程碑意义,在其越来越流行的今天,掌握 NodeJS 已经不再是加分项,而是前端攻城师们必须要掌握的技能。本文将与同志们一起完成一个基于 Express+MySQL 的入门级服务端应用,即可以对数据库中的一张表进行简单的 CRUD 操作。但本人还是斗胆认为,通过这个应用,可以让没怎么接触后端开发的同志对使用 Node 进行后端开发有一个大致了解。
Express 工程环境准备
1. 安装 express,和 express 项目种子生成器(什么?你问第 1 步为什么不是安装 NodeJS,我也只能呵呵..)
安装 express
安装 express
2. 创建工程。进入工程目录,运行命令
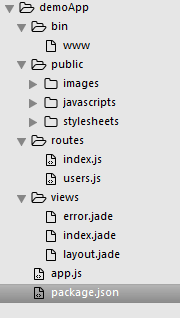
expresst 项目种子生成器会帮我们生成 express 相应的工程结构,如下
/bin: 用于应用启动
/public: 静态资源目录
/routes:可以认为是 controller(控制器)目录
/views: jade 模板目录,可以认为是 view(视图) 目录
app.js 程序 main 文件
3. 进入工程,安装依赖,然后启动应用
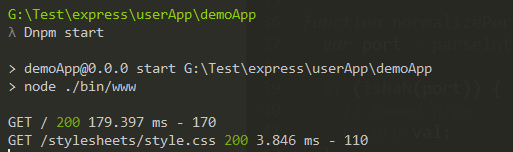
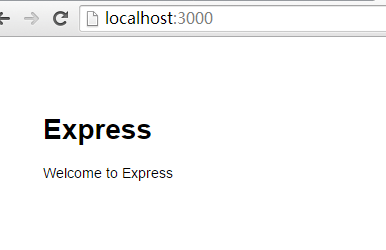
在工程根目录,使用 npm install 安装依赖,使用 npm start 启动应用。完成后,你在命令行工具里会看出如下界面,在浏览器中访问会得到我们应用的默认页面
MySQL 环境准备
1. 当然,首先你要准备好 MySQL 环境。可以参看 http://supportopensource.iteye.com/blog/1415527 进行安装,同时也建议安装一个数据库管理工具,如 navicat for mysql, 方便操作
2. 创建表
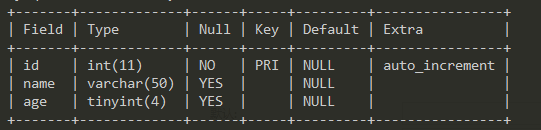
MySQL 安装好了后,进入到数据库,创建要用到的表 (如 user), 结构如下
3. 安装 Node 的 MySQL 驱动(请允许装 X 一下...)
在 package.json 的 dependencies 中新增, "mysql" : "latest", 并执行 npm install 安装依赖
编写相关代码,整合 Express+MySQL
1. 首先,我们先建几个目录,简单分下层(看出我还是很用心木有?)
在工程根目录新增三个目录:
util - 工具方法
conf - 配置
dao - 与数据库交互
完成后的工程结构
2. 在 conf 目录中,编写 mySQL 数据库连接配置
2. 编写 CRUD SQL 语句
3. 增加路由及实现数据库的 CRUD
以 C(新增)的具体实现举例,在/routes/users.js 中增加一个路由
在 userDao 中实现 add 方法
4. 测试整合是否成功
因为前面实现的是一个 get 请求的 add 方法, 所以可以在浏览器中直接使用地址访问,进入路由, http://localhost:3000/users/addUser?name=xyz&age=18. 如果你得到如下 JSON 返回或看到数据表中有上面的数据插入,表示整合成功了
5. 同理,实现 CRUD 其它的方法,最终完整的的 routes/user.js 为:
完整的 userDao.js 为
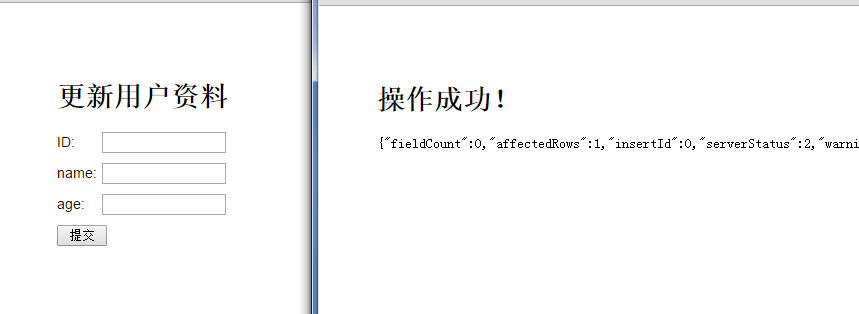
除了 update 测试外,其它 get 请求都可以直接在浏览器中使用地址+参数完成测试。为了模拟 post 请求,同时简单使用下 jade 模板(Express 支持的一种模板引擎),
我们在/views 目录新建三个 jade 文件
updateUser.jade
suc.jade
fail.jade
以下是更新测试结果
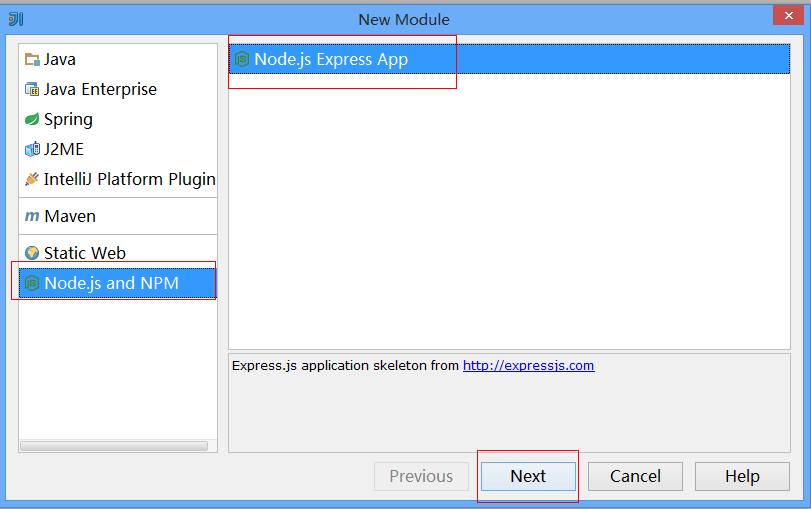
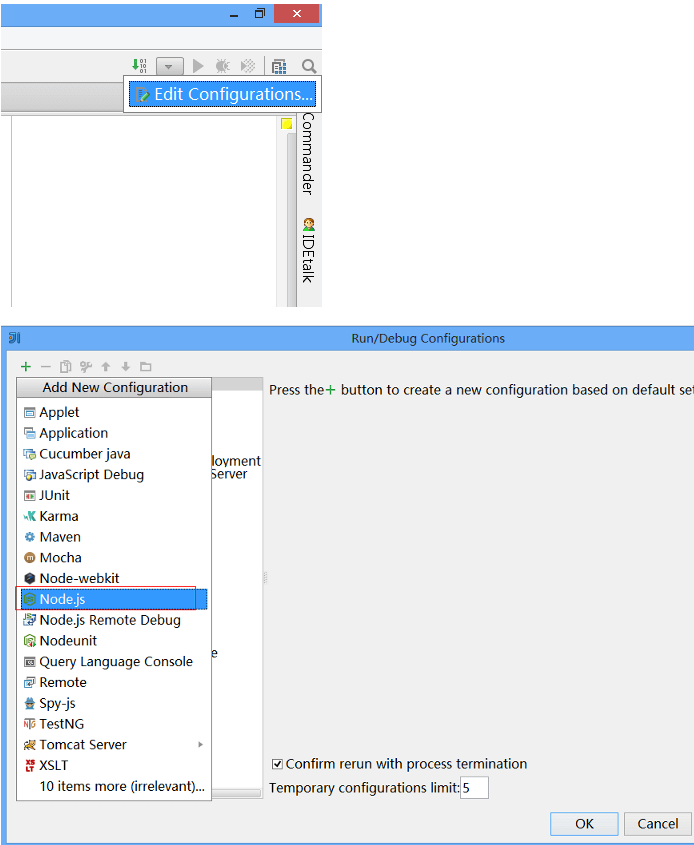
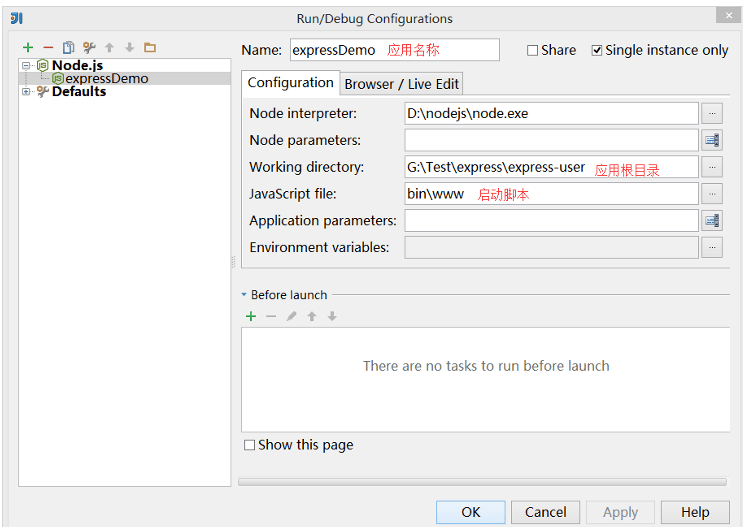
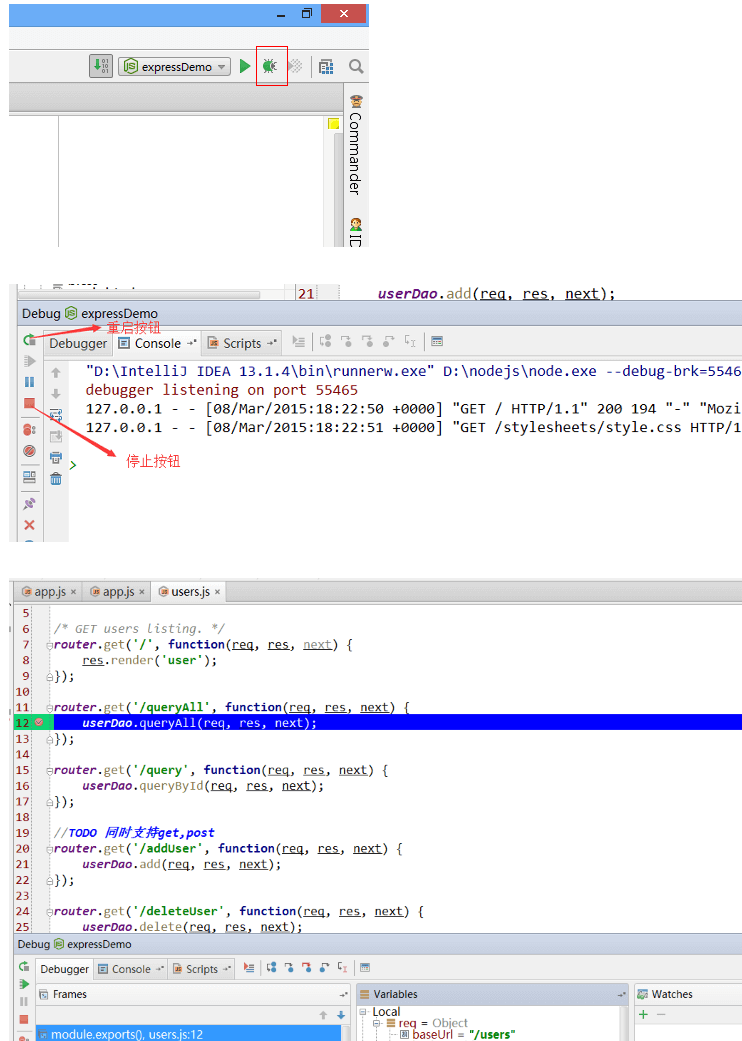
最后,如果你使用的是 idea 或 webStrom 这样的 IDE,你就不需要安装 express 和 express 项目种子生成器了。这两个 IDE 是可以直接创建 NodeJS 项目
小结:
一个 Express 的 helloWorld 就差不多完成了, 可以通过这个链接下载此例子源代码 http://pan.baidu.com/s/1jGvd4Bc。更多 Express 的功能(如日志,自动化测试等),等待大家去解锁,愿玩得愉快!
















每一步的月光 2018 年 3 月 23 日
只要在 users.js 只添加 var userDao = require(‘../dao/userDao’); 就会报错
module.js:540
throw err;
^
Error: Cannot find module ‘../conf/conf’
at Function.Module._resolveFilename (module.js:538:15)
at Function.Module._load (module.js:468:25)
at Module.require (module.js:587:17)
at require (internal/module.js:11:18)
at Object. (E:\projects\demoExpressMysql\dao\userDao.js:4:13)
at Module._compile (module.js:643:30)
at Object.Module._extensions..js (module.js:654:10)
at Module.load (module.js:556:32)
at tryModuleLoad (module.js:499:12)
at Function.Module._load (module.js:491:3)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! demoexpressmysql@0.0.1 start:
node ./bin/wwwnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the demoexpressmysql@0.0.1 start script.
npm ERR! This is probably not a problem with npm. There is likely additional log
ging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\DELL\AppData\Roaming\npm-cache_logs\2018-03-23T02_45_46_7
03Z-debug.log
胡大大 2017 年 6 月 2 日
为什么 addUser 只能添加一次第二次后就添加不进去了呀
弱鸡 2017 年 5 月 16 日
大兄弟 util.js 呢 干啥用得 怎么实现的 跪求
弱鸡 2017 年 5 月 17 日
老哥分页是怎么实现的啊 求给个思路 谢谢
新 2017 年 5 月 8 日
更新数据/p/users/updateUser 这是什么意思?我点击提交之后就
Not Found
404
Aal 2017 年 5 月 4 日
访问 localhost:3000/p/users 只出来个 updateUser 的字样,不会出来 updateUser.jade 页面,请问这是怎么回事?怎么解决?
新 2017 年 5 月 8 日
我把 route/index 里面的改成了 res.render(‘updateUser’, { title: ‘Express’ }); 但是点击提交有错
哒哒哒木 2017 年 4 月 29 日
能看看 node 是怎么实现连接池吗,小白很迷茫。
小洁 2017 年 2 月 13 日
非常好的入门 demo,跪谢