NodeJS 对前端来说无疑具有里程碑意义,在其越来越流行的今天,掌握 NodeJS 已经不再是加分项,而是前端攻城师们必须要掌握的技能。本文将与同志们一起完成一个基于 Express+MySQL 的入门级服务端应用,即可以对数据库中的一张表进行简单的 CRUD 操作。但本人还是斗胆认为,通过这个应用,可以让没怎么接触后端开发的同志对使用 Node 进行后端开发有一个大致了解。
Express 工程环境准备
1. 安装 express,和 express 项目种子生成器(什么?你问第 1 步为什么不是安装 NodeJS,我也只能呵呵..)
安装 express
安装 express
2. 创建工程。进入工程目录,运行命令
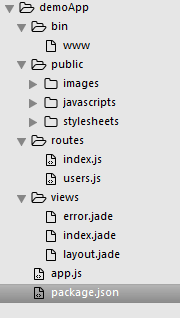
expresst 项目种子生成器会帮我们生成 express 相应的工程结构,如下
/bin: 用于应用启动
/public: 静态资源目录
/routes:可以认为是 controller(控制器)目录
/views: jade 模板目录,可以认为是 view(视图) 目录
app.js 程序 main 文件
3. 进入工程,安装依赖,然后启动应用
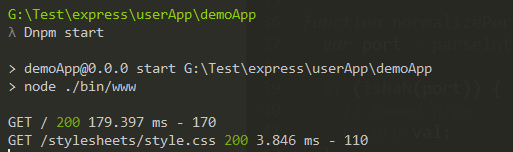
在工程根目录,使用 npm install 安装依赖,使用 npm start 启动应用。完成后,你在命令行工具里会看出如下界面,在浏览器中访问会得到我们应用的默认页面
MySQL 环境准备
1. 当然,首先你要准备好 MySQL 环境。可以参看 http://supportopensource.iteye.com/blog/1415527 进行安装,同时也建议安装一个数据库管理工具,如 navicat for mysql, 方便操作
2. 创建表
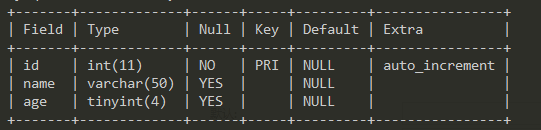
MySQL 安装好了后,进入到数据库,创建要用到的表 (如 user), 结构如下
3. 安装 Node 的 MySQL 驱动(请允许装 X 一下...)
在 package.json 的 dependencies 中新增, "mysql" : "latest", 并执行 npm install 安装依赖
编写相关代码,整合 Express+MySQL
1. 首先,我们先建几个目录,简单分下层(看出我还是很用心木有?)
在工程根目录新增三个目录:
util - 工具方法
conf - 配置
dao - 与数据库交互
完成后的工程结构
2. 在 conf 目录中,编写 mySQL 数据库连接配置
2. 编写 CRUD SQL 语句
3. 增加路由及实现数据库的 CRUD
以 C(新增)的具体实现举例,在/routes/users.js 中增加一个路由
在 userDao 中实现 add 方法
4. 测试整合是否成功
因为前面实现的是一个 get 请求的 add 方法, 所以可以在浏览器中直接使用地址访问,进入路由, http://localhost:3000/users/addUser?name=xyz&age=18. 如果你得到如下 JSON 返回或看到数据表中有上面的数据插入,表示整合成功了
5. 同理,实现 CRUD 其它的方法,最终完整的的 routes/user.js 为:
完整的 userDao.js 为
除了 update 测试外,其它 get 请求都可以直接在浏览器中使用地址+参数完成测试。为了模拟 post 请求,同时简单使用下 jade 模板(Express 支持的一种模板引擎),
我们在/views 目录新建三个 jade 文件
updateUser.jade
suc.jade
fail.jade
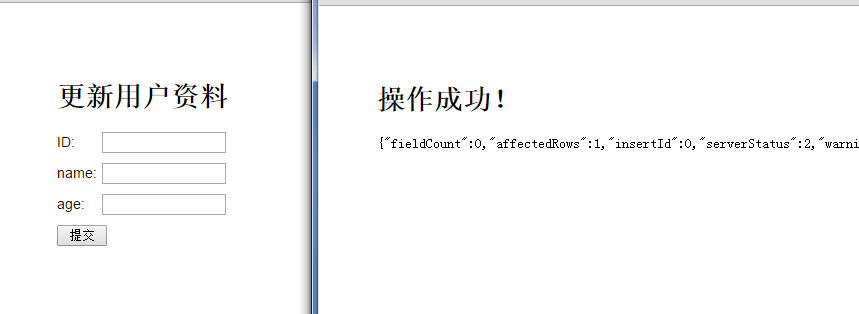
以下是更新测试结果
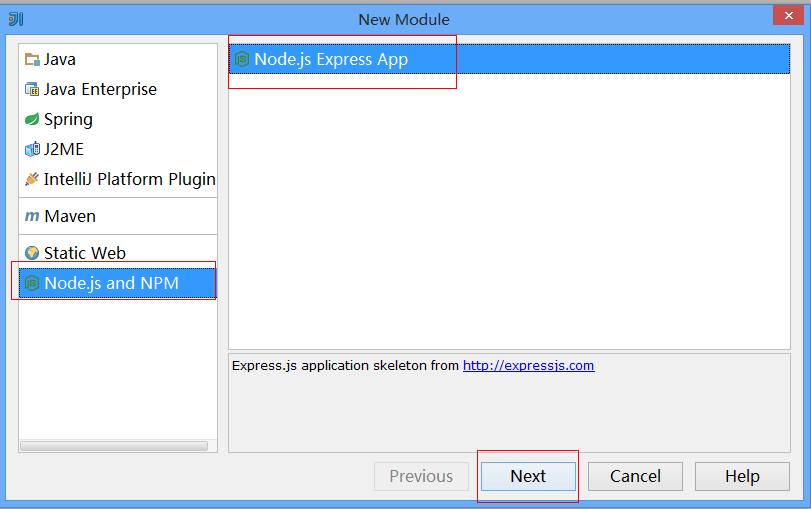
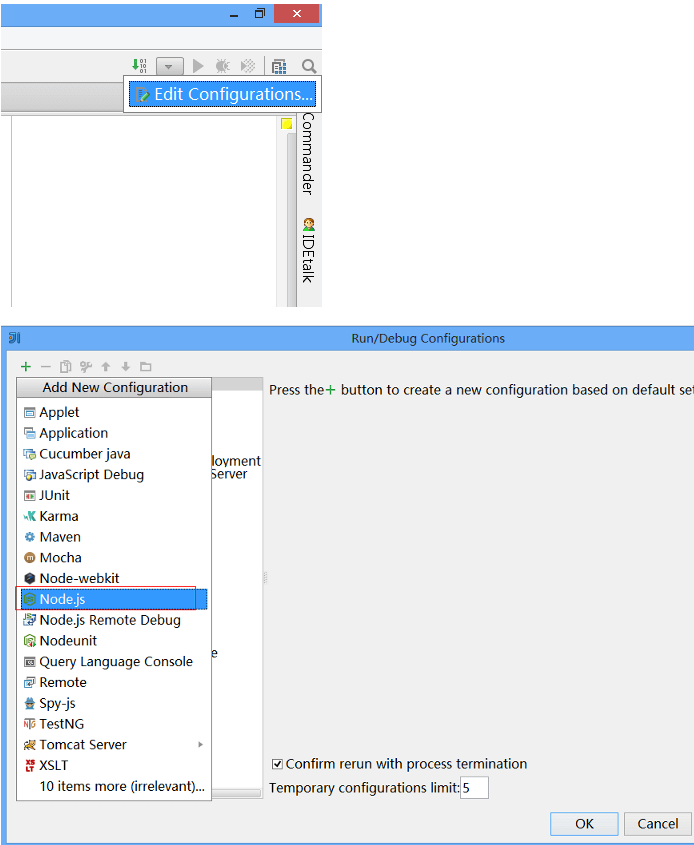
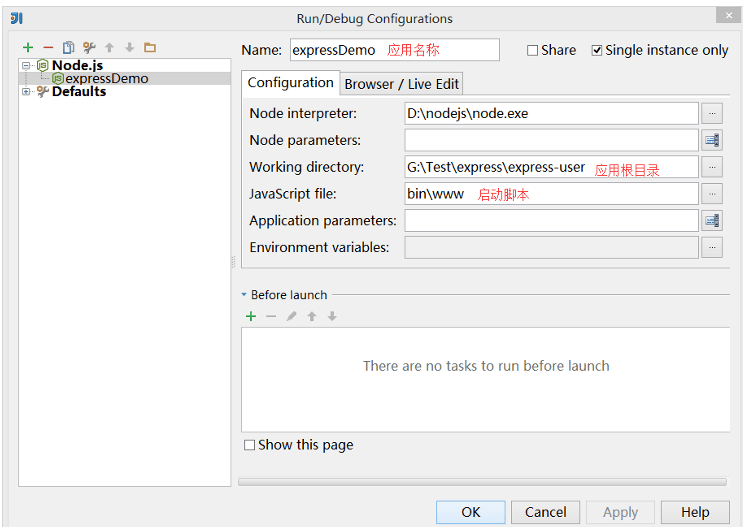
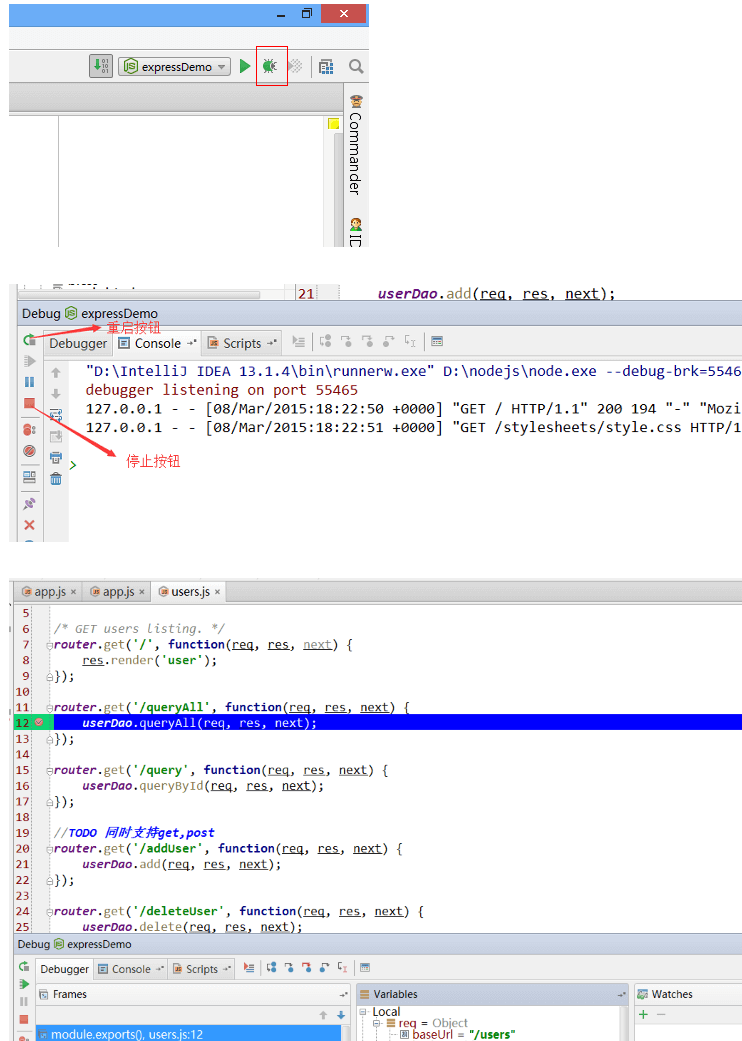
最后,如果你使用的是 idea 或 webStrom 这样的 IDE,你就不需要安装 express 和 express 项目种子生成器了。这两个 IDE 是可以直接创建 NodeJS 项目
小结:
一个 Express 的 helloWorld 就差不多完成了, 可以通过这个链接下载此例子源代码 http://pan.baidu.com/s/1jGvd4Bc。更多 Express 的功能(如日志,自动化测试等),等待大家去解锁,愿玩得愉快!
















马英臣 2017 年 2 月 13 日
我在 Mac 下运行源码。。报错如下:/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/protocol/Parser.js:82 throw err; ^TypeError: Cannot read property ‘query’ of undefined at /Users/ycma/Downloads/demoApp-2/dao/userDao.js:31:23 at Handshake.onConnect (/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/Pool.js:54:9) at Handshake.Sequence.end (/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/protocol/sequences/Sequence.js:96:24) at Handshake.ErrorPacket (/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/protocol/sequences/Handshake.js:103:8) at Protocol._parsePacket (/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/protocol/Protocol.js:271:23) at Parser.write (/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/protocol/Parser.js:77:12) at Protocol.write (/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/protocol/Protocol.js:39:16) at Socket. (/Users/ycma/Downloads/demoApp-2/node_modules/mysql/lib/Connection.js:82:28) at emitOne (events.js:77:13) at Socket.emit (events.js:169:7) 请问是什么问题?
马英臣 2017 年 2 月 13 日
是调用接口测试的时候报错。。
小洁 2017 年 2 月 15 日
感觉像是数据那的问题,数据连接正确吗
? 2017 年 3 月 22 日
数据库连接的问题,你看看你的连接配置,尤其是 database,这里应该是数据库名,很多人把 navicat 的连接名当成数据库名称
文杰 2016 年 12 月 22 日
很好的入门篇
只为伊人 2016 年 11 月 17 日
util.js 的内容 module.exports = { extend: function(target, source, flag) { for(var key in source) { if(source.hasOwnProperty(key)) flag ? (target[key] = source[key]) : (target[key] === void 0 && (target[key] = source[key])); } return target; }}
123 2017 年 1 月 3 日
(target[key] === void 0 && (target[key] = source[key])); 前边的判断条件是不是少个括号亲?想实现的东西能理解,
李志华 2016 年 9 月 14 日
没事务。。。
00000 2016 年 4 月 8 日
谢谢大神。
李春儿 2016 年 1 月 23 日
说的好,一定回复~
node新手 2016 年 1 月 18 日
写得太好了,刚入坑 node,正愁着项目目录怎么构建呢,看过之后一目了然。赞一个
蔺凯 2016 年 1 月 14 日
求大神给这两个文件 conf.js , util.js
userDao.js 文件中:
var $conf = require(‘../conf/conf’);
var $util = require(‘../util/util’);
user.js 要加 var userDao = require(‘../dao/userDao’);
博主能把这 demo 做完吧!!期待。。。
蔺凯 2016 年 1 月 14 日
userDao.js 文件中修改:
1. conf 改为 db
var $conf = require(‘../conf/db’);
2. util.extend 应该是对象合并用的,不需要也可以,
// var $util = require(‘../util/util’); 注释这行,
var pool = mysql.createPool($util.extend({}, $conf.mysql));
改为:var pool = mysql.createPool( $conf.mysql );
3. user.js 要加 var userDao = require(‘../dao/userDao’);
注:引 msql 包 npm install mysql
新 2017 年 5 月 7 日
非常棒
007 2015 年 12 月 12 日
module.exports = {
extend: function(target, source, flag) {
for(var key in source) {
if(source.hasOwnProperty(key))
flag ?
(target[key] = source[key]) :
(target[key] === void 0 && (target[key] = source[key]));
}
return target;
}
}
这段代码有什么用
bugmaker 2015 年 12 月 8 日
在用源代码测试的时候提示 connection.release is not a function,请教一下解决方法或思路
初学大白菜 2015 年 12 月 8 日
util 哪去了···
么么哒 2015 年 10 月 8 日
这样会不会每一个 dao 都创建一个连接池
白菜 2015 年 6 月 18 日
这样会不会每一个 dao 都创建一个连接池
TAT.Kinvix 2015 年 4 月 22 日
互联网是开放的
yuxd 2015 年 3 月 16 日
var $util = require(‘../util/util’);
这个是干什么的???
darcy 2015 年 3 月 14 日
这个教程很不错,比较简单但是把基础都讲了,照着做一遍比看教程快多了。
有下面的错误:
util.js 文件一开始没有给出。
userDao.js 文件中 var $conf = require(‘../conf/conf’);
var $util = require(‘../util/util’);
错误
user.js 中少了 var userDao = require(‘../dao/userDao’);
finder 2015 年 3 月 13 日
给的例子按上面增加一条记录的地址错了,少了一个’/p’,应该是下面的才对
http://localhost:3000/p/users/addUser?name=xyz&age=18
TAT.Fujun 2015 年 3 月 13 日
因为后面又对 demo 做了一些改动,所以是可能存在这样的问题
finder 2015 年 3 月 16 日
已经 ok 了,多谢回复~
finder 2015 年 3 月 13 日
http://localhost:3000/users/addUse?name=xyz&age=18
插入数据 not found
威客资讯 2015 年 3 月 12 日
分析的很仔细,值得我们这些人学习。
博主有没有兴趣做友情链接啊,可以加扣扣联系:2396238979
finder 2015 年 3 月 12 日
您好:
插入数据有问题,只能是 id 为 1 可以插入,别的不可以,为什么?我用的是给你源代码,多谢~
TAT.Fujun 2015 年 3 月 12 日
你指的是/addUse 这个 action 吗?addUser 是不需要传 id 的,id 由数据库自己创建,先检查在创建表时是否把 id 设置成自增长了 (auto_increment)。也可以 debugger 看下最终生成的 sql 语句
finder 2015 年 3 月 13 日
设置了,这个是更新的,因为没有那条记录。。
林岑影 2015 年 3 月 12 日
应该是数据库没有把主键设置成自动递增吧…
finder 2015 年 3 月 13 日
设置了,还没有记录……