虽然标题是画椭圆,但是我们先来说说 Canvas 中的圆
相信大家对于 Canvas 画圆都不陌生
如上所示,直接调用 API 就可以了,但是计算机内部却是使用光栅学,利用 bresenham 算法画圆的,这个我们放到最后来说,先说说利用圆的参数方程画圆
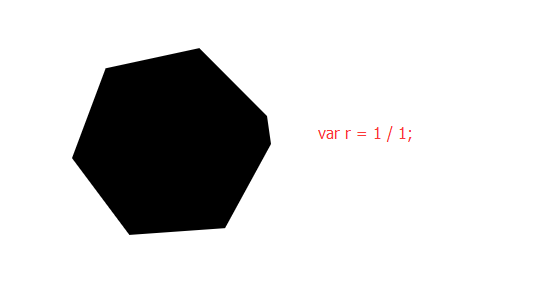
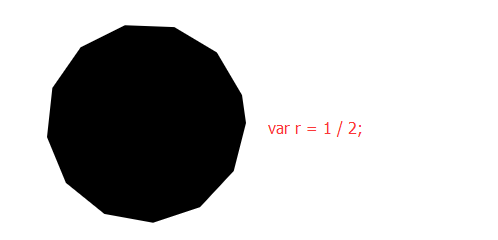
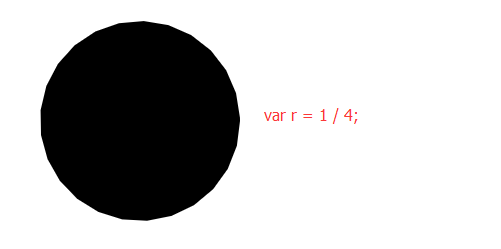
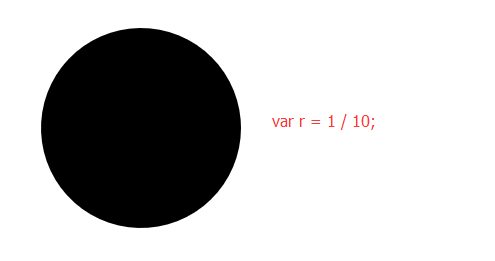
原理是什么,相信三角函数不错的童鞋理解起来很容易的,如果不知道的话,注意注释①,我变化一下 r 的值,相信就立竿见影了~
r 和 2*Math.PI 配合就是圆的精细程度,在半径为 100 的时候,r 取 1/10 就可以了,通用的话可以写死,写成 r = 1 / a;这样无论半径取大或者小,圆都会很精细,但是性能会有很大影响
现在来看看文章的主角,针对圆来看椭圆的
和圆基本一样,不过圆只有一个半径,而椭圆分为长轴和短轴了。
看下效果~
好了,画椭圆成功,文章结束~
怎么可能!!
就这样结束也太没品了,刚刚是方法一,下面来看其他的
方法二,均匀压缩法
这是我最喜欢的方法,易理解,相比较方法一,性能也快了很多,先贴代码~
原理是利用了 scale 来对一个标准的圆进行压缩,ratioX 是横轴缩放比率,ratioY 是纵轴缩放比率,就因为这两个值不同,使得将标准圆缩放成了一个椭圆
记得 save() 和 restore() 还原 context 环境,so easy 理解的方法
下面两种方法很高大上,都是利用三次贝塞尔曲线法
方法三,四,贝塞尔法
贝塞尔法的核心在于两个控制点的选取,但是它有致命的问题,当 lineWidth 较宽的时候,椭圆较扁,长轴较尖锐,会出现不平滑的情况
如果不知道什么事贝塞尔的话就自行百度……这个不解释了……
后面还有最后一种光栅法画椭圆,光栅法画圆很简单,画椭圆挺麻烦的,下面是最简单的一种椭圆画法,等于是 lineWidth 为 1px 的情况下
给个结果图~
光栅法的原理在这里就不说啦,那个说的话篇幅很大,在这里也不推荐用光栅法去画椭圆,针对不同线宽很麻烦
ok 这篇文章就到这啦,Thanks~










Igin 2016 年 6 月 14 日
EllipseFour 的第一个 bezierCurveTo 那里的 oy 错了,要改为 -oy
小小小无路 2015 年 7 月 27 日
…. 太干了。。。