写在前面
这个东西其实是有价值的东西。因为在软体模拟、数学方程可视化、流体模拟、数据可视化等等方面都有其用武之地。
如水的模拟:

心形函数方程转图像

线性报表

其原理都是通过三次贝塞尔曲线将有限个数的点平滑化。
问题建模
已知若干个点,绘制出该点连接的曲线。
这里实验平台使用浏览器环境,即 Canvas 相关 API 以及 javascript 语言。
这里 canvas 的上下文对象拥有了 bezierCurveTo 方法,故免去了自己实现 bezierCurveTo 的一些事情。
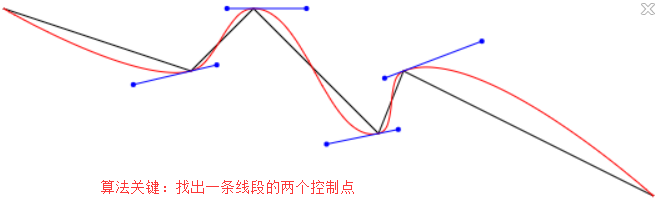
实现图解
实现目标

具体过程

代码
Vector2,一般用来表示向量,但有的时候也用来当作点来进行一计算。
其中
length 求向量长度
normalize 转单位向量
add 向量叠加
multiply 向量翻倍
dot 内积
angle 方法用来求两个向量的夹角
核心方法,根据 path 上的点,求出所有贝塞尔曲线控制点。




戴文奇 2015 年 8 月 26 日
最终的步骤 对两个单位法向量 b 和 c 求控制点, 为什么缩放系数是 e 和 f 的模 乘以写死的 0.3?? 为什么是 0.3?怎么不是 0.4?
TAT.dnt 2015 年 8 月 26 日
问得好!这个值决定了控制点在 b 或者 c 方向上的长度,长度越长,拉伸的力度越大,曲线的弯曲也越大。0.3 是一个非常合适的值,当然这个也可以根据个人审美喜好进行调节,总之,这个系数决定了弯曲程度。
戴文奇 2015 年 8 月 26 日
thanks~