AngularJS 是动感的 JS 框架,使用它可以使你的代码变得简单,特别是大型的 WebApp,因为你不在去手动的去更新你的 UI, 你只需要关心你的数据和你应用的状态即可。
下面是一些简单而常用的 AngularJS 中遇到的一些问题,仅供大家参考
1s 钟回顾
问题分享
明明改变了数据为什么没有更新?
这种问题可能多半时没有进入 AngularJS 自己的 Context 中去,导致无法对视图进行更新,这个时候你可能要手动进行更新
这个你可以尝试使用 $apply 或者 $digest, 但也不要过度滥用 $digest,每次调用毕竟是要消耗很多的资源的
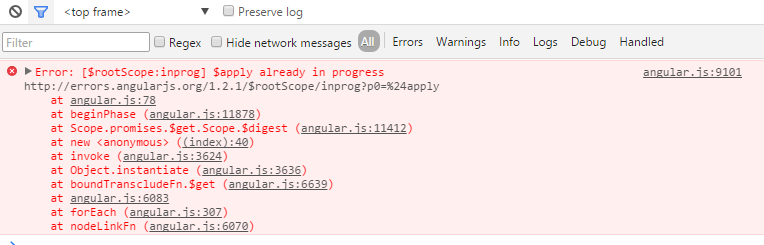
但有时候调用了会遇到如下的报错

不要着急,在手动调用 $digest 的时候,使用如下的封装可以做到万无一失
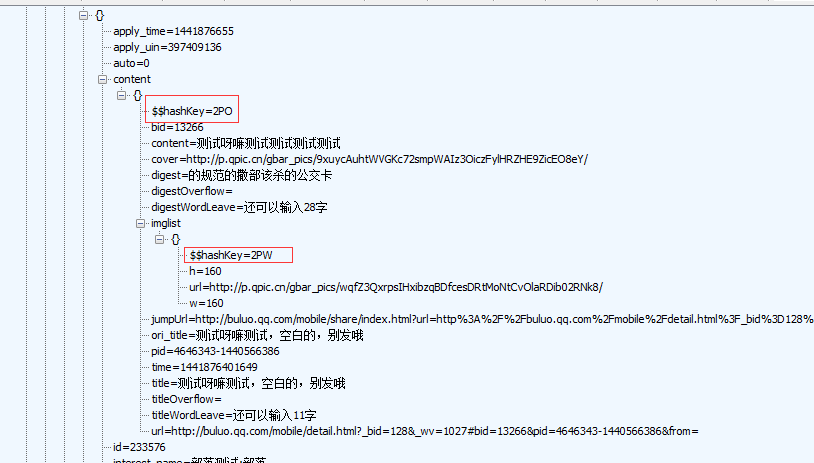
提交的数据多了那么多 $$hashKey 怎么办
如下的数据

原因是因为 $$hashKey 是 AngularJS 为了做 DirtyCheck 加的 haskKey,解决这个办法也很简单,请使用 angular.toJson 发放代替 JSON.stringify 序列化数据
页面加载为什么会有那么多 404?
这个多半是模板里面直接使用了 src,请使用 ng-src 替代 src,这里提一下,sodaRender 里请使用 soda-src
多层循环嵌套 $index 重复怎么办?
请使用 track by 语法 (sodaRender 也支持)
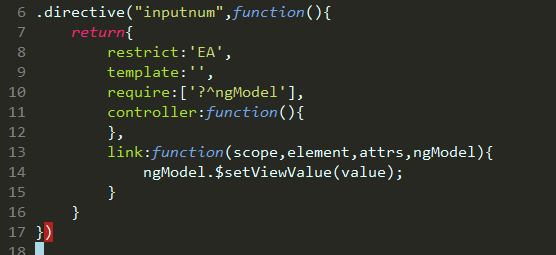
Directive 如何使用 ng-model?
自己封装的 Directive,想像 ng-model 一样好用怎么办?
请使用 directive 中的 require 配置项,将 ng-model Directive 引进来,并在合适的时间调用 setViewValue 方法

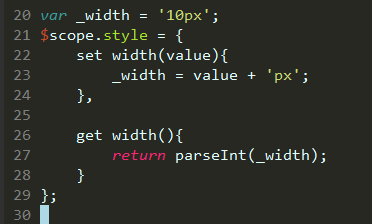
ng-model 不能满足我怎么办
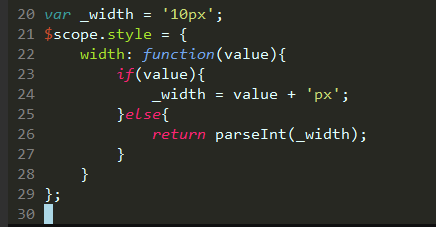
有些时候,ng-model 并不能满足所有的场景需求,这个时候可以考虑使用 set、get 方法做一层拦截,这样就可以更好的控制数据绑定,如下

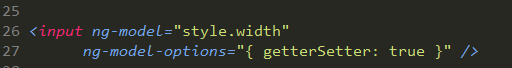
然而在 1.3+的版本中,angularJS 似乎也意识到了 ng-model 的这一点,所以它开放了 API 允许我们进行拦截


只不过,angularJS 讲 set 和 get 方法合二为一,这一点也是比较巧妙的





月婵 2015 年 11 月 23 日
我绝对支持您,今日强文