日常开发中,我们常用:before,:after 来实现一些效果,比如
- 边框

- 图标

此时的 content 中只是为了伪元素能渲染出来而声明
|
1 2 3 |
div:before{ content: ""; } |
事实上,content 属性不仅仅支持字符串,也支持一些内置的 css 方法。
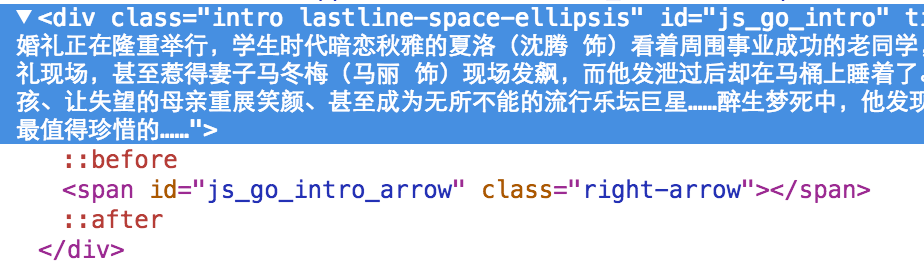
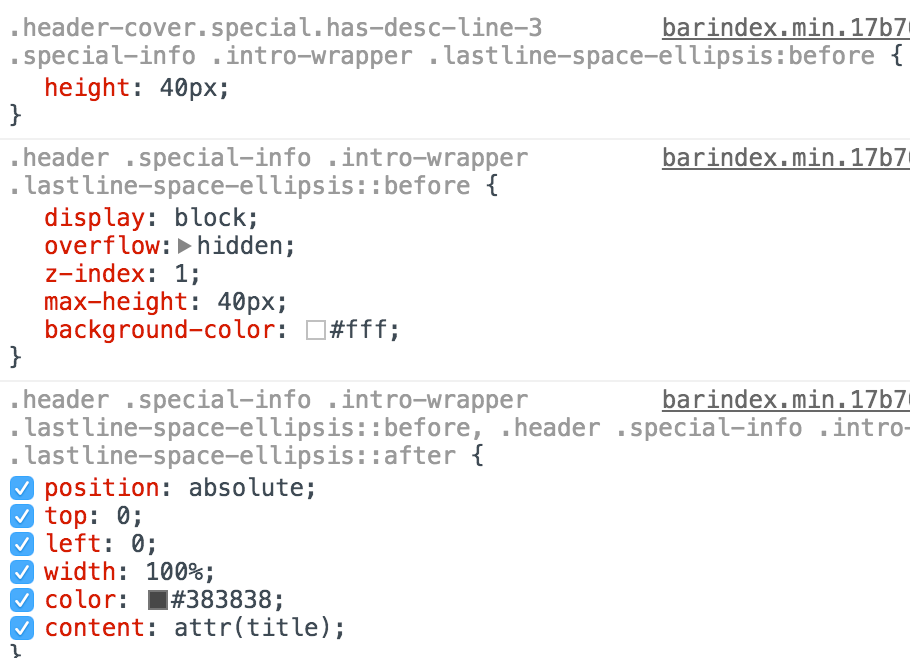
使用 content: attr(arribute-name)可以实现 HTML 与 CSS 的“ 通讯”,使得伪元素能读取当前元素的属性。看以下例子

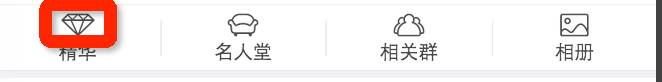
在图中,要实现多行文本的自动截断,然而,设计上还在第三行末尾增加了一个小箭头,没办法使用简单粗暴的 flex-box 的-webkit-line-clamp:3 来搞定。
通过拜读移动端做文本尾行留空截断处理的一个方案 , 实现了这个效果。
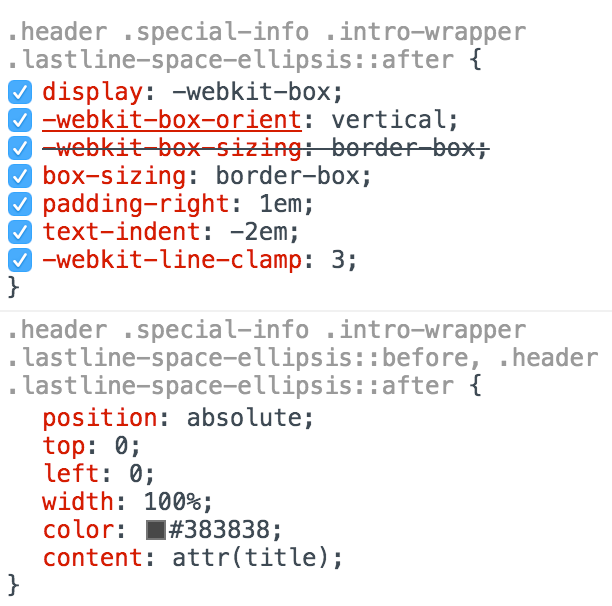
这时就可以用伪元素了。具体实现上,before 和 after 均通过 content 获取文本,before 展示前两行,而 after 则通过 padding-right 与 text-indent 的配合,给箭头腾了个空位。



当然,这只是 attr 的一个应用场景,还可以通过 content 来实现一个自定义的 tooltip 等等。
content 属性还支持 url 方法嵌入图片
|
1 |
content: url('./image.png'); |
不过可控性没有 background-image 高,所以实际场景中较少用到。
以及 counter 方法实现自增,在此不多加叙述。
参考文章:移动端做文本尾行留空截断处理的一个方案




粉嫩性感妹 2015 年 11 月 30 日
的确好文章,推荐加精华
hacke2 2015 年 11 月 2 日
最后一个如果有 demo 就完美了
馒头 2015 年 11 月 1 日
直接设置 最大三行文字 的 height 不就行了么
干嘛搞这么复杂
尔威404 2015 年 11 月 1 日
需要在第三行的末尾进行带 ellipsis 截断,而且还有右侧要留出空位,用 height 是不行的。当然也可以用 js 做截断。
馒头 2015 年 11 月 3 日
嗯 才发现这样是最好的