环境搭建
1. 准备工作
AndroidStudio 安卓开发 IDE 推荐下载含 SDK tools 版
JDK for Windows Java 软件开发工具包
Nodejs nodejs 环境
2. 安装 ReactNative 步骤
1) 使用 npm 安装 ReactNative
在 cmd 命令工具中执行以下命令,注意并非 install react-native,装了 react-native 在后面 init 项目的时候会报错,需要卸掉再重装。
|
|
npm install -g react-native-cli |
2) 可能遇到的问题:
报错:npm-install-save-react-native-failed
解决办法:升级 nodejs 及 npm 版本
报错:'xxx’ 不是内部或外部命令
解决办法:设置对应命令为环境变量或安装对应的命令工具
3. 安卓环境搭建
1)JDK 安装
运行已下载的 jdk-xxxx-windows-x64.exe 进行安装,如本地已有 JDK 可跳过本条。
2)AndroidStudio 安装
运行已下载的 android-studio-bundle-xxx-windows.exe 进行安装

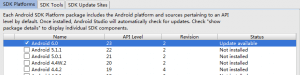
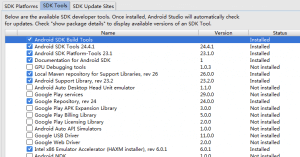
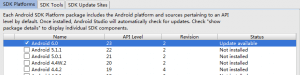
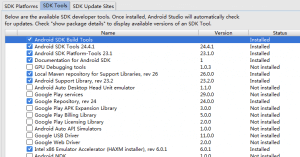
安装 Android Studio 完毕后,需要检查 Android SDK 是否齐全,对应需要的 SDK 如下所示:


ReactNative 开发调试体验
1.HelloWorld 程序
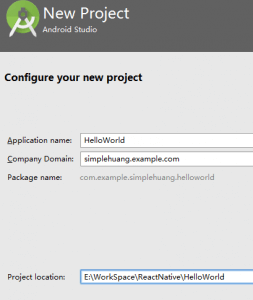
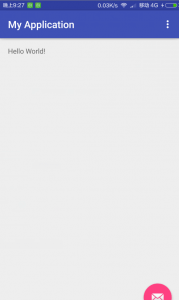
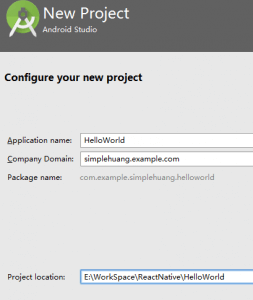
在 AndroidStudio 中创建一个 Android HelloWorld 程序:

2. 调试手机启用开发者模式并连接 USB 选择允许调试
开启开发者模式方式以小米机型为例参考小米手机示例。
3. 运行 HelloWorld

点击运行并在列表中选择调试的手机,确定后手机会自动安装我们的 HelloWorld 程序:

保持程序运行状态,我们可以在 AndroidStudio 控制台上查看程序输出的 log 日志及 CPU/内存等占用情况。

4.HelloAndroid 程序
使用命令行工具运行命令:
|
|
react-native init HelloAndroid |
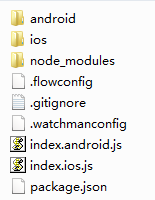
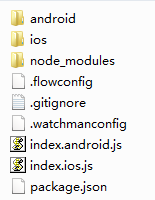
完成目录结构:

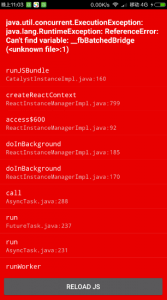
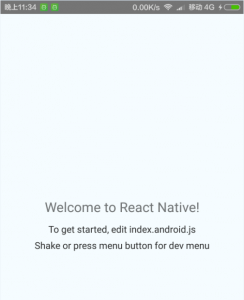
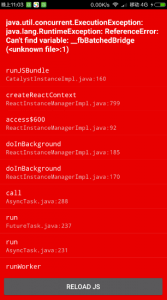
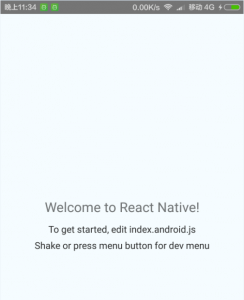
在 AndroidStudio 上打开 HelloAndroid/android 目录,等待 gradle 构建完毕后运行 HelloAndroid 程序,可以看到以下 ReactNatibe 经典报错 UI,这是因为我们还未连接上 react-native 的编译 bundle 文件而导致出现的错误页面。

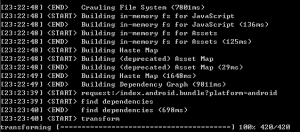
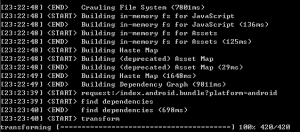
下面我们来运行 Android ReactNative 构建命令:
注意这里不是使用 run-android,run-android 适用于直接在机器上运行调试 app。

当构建完毕,在浏览器中访问 http://localhost:8081/index.android.bundle?platform=android 可以看到我们编译好的 android bundle 文件。
调试方式
1. 配置 host 方式:
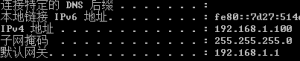
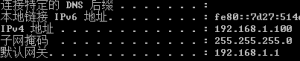
摇晃手机调出 app debug 菜单选项 -> 选择 Dev Settings-> 选择 Debug server host & port for device -> 填写 PC 局域网 IP 及端口 (命令行输入 ipconfig 可查看本机 ip)

如上图,填写 192.168.1.100:8081 即可,回退到主界面,再次摇晃手机调出 app debug 菜单选项 -> 选择 Reload JS,此时可以看到 ReactNative 的应用首页:

2.Android5.0 以上版本命令方式:
打开 Android SDK 目录 xxx\Android\sdk\platform-tools。在当前文件路径呼出命令行,输入:
|
|
adb reverse tcp:8081 tcp:8081 |
点击 Reload JS 即可成功拉取 ReactNative bundle。
注意:adb 命令可以添加到 windows 全局变量中,这样无需在 xxx\Android\sdk\platform-tools 目录下执行 adb 命令,可以在 AndroidStudio 的 Terminal 命令行工具下使用
3. 模拟器调试方式
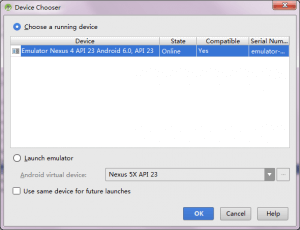
安卓模拟器在 win 平台上性能表现不是很好,我们可以安装英特尔® 硬件加速执行管理器来进行一些性能上的提升(需要 Intel 的 CPU),安装完毕后在 AndroidStudiao 的菜单点击打开虚拟设备管理器,选择创建一个 Android 虚拟设备(需求不同的 Android 版本需要下载对应的 SDK Tool)并启动。
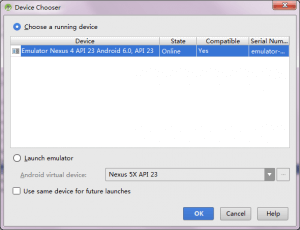
当 Android 虚拟设备启动成功后,运行 HelloAndroid 应用 app,选择已启动的虚拟设备即可在虚拟设备上打开我们的 HelloAndroid。

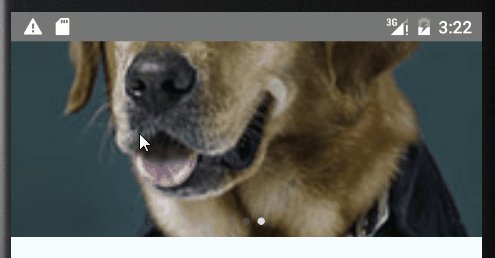
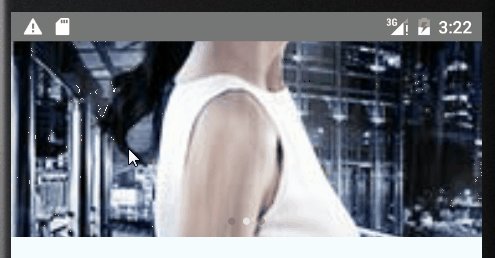
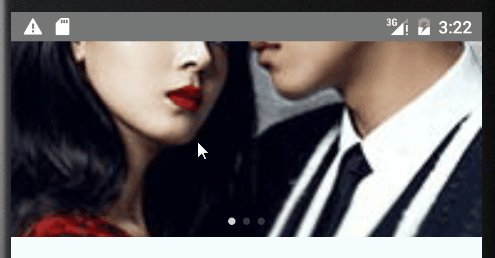
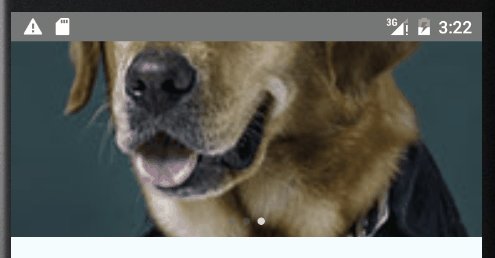
编写一个示例 RNA 轮播
index.android.js 入口函数:
|
|
import Demo from './android_src/Demo'; class HelloAndroid extends Component { render() { return ( <View style={styles.container}> <Demo></Demo> </View> ); } } |
首页 Demo.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/** * 首页 */ import React, {Component, ScrollView} from 'react-native'; import Slider from './Slider'; class Demo extends Component { constructor(props) { super(props); this.state = { banner: [ {banner_url:'http://ossweb-img.qq.com/images/lol/web201310/skin/big80006.jpg'}, {banner_url:'http://i12.tietuku.com/707b3565e98e1398s.jpg'}, {banner_url:'http://imga1.pic21.com/bizhi/140226/07916/s04.jpg'}] }; } render() { return ( <ScrollView style={{flex:1,marginBottom:50}}> <Slider data={this.state.banner}/> </ScrollView>); } } module.exports = Demo; |
轮播组件函数 Slider.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
/** * 轮播组件 */ import React, { Image, Text, View, ViewPagerAndroid, StyleSheet, Dimensions, TouchableOpacity } from 'react-native'; var Slider = React.createClass({ getInitialState() { return { currentPage: 0, viewWidth: 0, renderStatus: false }; }, render(){ // 获取待渲染的图片数据 var imgsRenderData = this.getImgsRenderData(this.props.data); // 将图片列表数据逐个映射到JSX中 var imgs = imgsRenderData.map((banner, i) => { console.log(banner.banner_url); return ( <View style={{flexDirection: 'column'}} key={i}> <TouchableOpacity delayPressIn={0} style={{flex:1}}> <Image key={i} source={{uri:banner.banner_url}} style={{flex:1}}/> </TouchableOpacity> </View> ); }); // var dots = this.renderDots(); return ( <View> <ViewPagerAndroid style={{flex:1,height: 160}} initialPage={1} ref={viewPager => { this.viewPager = viewPager; }} onPageScroll={this.onPageScroll} onPageSelected ={this.onPageSelected}> {imgs} </ViewPagerAndroid> </View> ); }, getImgsRenderData(data) { // 判断当前的轮播序号,重新对图片顺序进行组装 var imgsRender = []; var imgsLent = data.length; var indexNum = this.state.currentPage; // 这里的代码有点乱,还有优化空间 if (imgsLent > 1 && indexNum === 0) { imgsRender.push(data[imgsLent - 1]); } else { imgsRender.push(data[indexNum - 1]); } imgsRender.push(data[indexNum]); if (imgsLent > 1 && indexNum === imgsLent - 1) { imgsRender.push(data[imgsLent - 1]); } else { imgsRender.push(data[indexNum + 1]); } return imgsRender; }, onPageSelected(event){ // 当前分页被选中 var lastPage = this.state.currentPage; var selectPage = event.nativeEvent.position; var currentPage = lastPage + selectPage - 1; var imgsLent = this.props.data.length; if(currentPage === -1){ currentPage = imgsLent - 1; }else if(currentPage === imgsLent){ currentPage = 0; } this.setState({ currentPage: currentPage }); this.viewPager.setPageWithoutAnimation(1); } }); var styles = StyleSheet.create({ tab: { alignItems: 'stretch', }, tabs: { flexDirection: 'row', alignItems: 'stretch', justifyContent: 'center', } }); module.exports = Slider; |
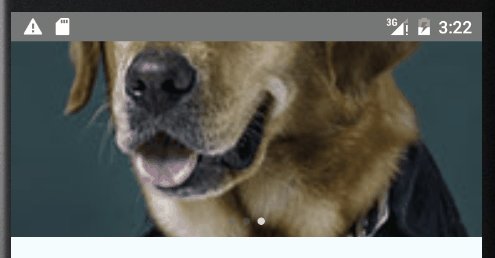
运行结果:

演示动画 (因篇幅关系,轮播序号圆点的代码不包含在以上代码中):

搭建过程遇到的问题
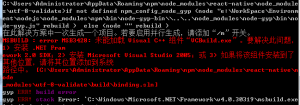
1. 比较常见的 MSBuild 错误
这个错误出现的频率比较高,一般是安装与 window 环境相关的 node 包时可能会出现,比如 node-gyp 会报这个错,报错形式为:MSBUILD:error MSB3248 ...

解决方式:
VisualStudio2013Express 微软的 IDE(如本地环境有或更高版本则无须)
Win7 SDKs 7.1 windows 开发工具包 (如本地环境有则无须)
Win7:安装 VisualStadio2013 + Win7 SDKs 7.1
如 Win7 SDKs 7.1 安装失败,可以卸装电脑上的
Visual c++ 2010 x86 redistributable 及 Visual c++ 2010 x64 redistributable 再重 试
Win8: 安装 VisualStadio2013
2.folly::toJson 兼容错误
在目前版本的 RNA 上遇到了这个错误,

经过了一番调试及查找答案,发现是 alignItems: 'center' 这个样式引起的,具体参见 issue,把 alignItems 修改为 alignItems: 'stretch' 即可

好书推荐 《React Native 开发指南》






















美图共赏 2016 年 4 月 14 日
美图在这里:http://www.fydzv.com/
liy 2016 年 4 月 10 日
你好 ,你是用 android studio 开发 react native 的吗
TAT.simplehuang 2016 年 5 月 12 日
android studio 只是作为新手入门的一个调试/log 排查工具,如果需要开发 Android 侧 RN 组件,建议用 IntelliJ IDEA
用户3867941075 2016 年 3 月 17 日
你好,博主,我在一开始不小心用了 install react-native 这个命令,后来 init 项目的时候会报错,怎样卸载啊 安装的 react-native 啊
TAT.simplehuang 2016 年 3 月 17 日
用 npm uninstall react-native 可以卸装
赵应龙 2016 年 3 月 14 日
好,非常好。
狼子野心 2016 年 3 月 8 日
搜哪儿 - [搜 索 从 这 里 开 始] , 如果喜欢请设置为首页或按 “CTRL+D“添加收藏。
http://www.naerweb.com; http://so.naerweb.com
搜哪儿是中国最具权威的搜索引擎大全,为用户提供方便、快捷的网页、新闻、图片、视频、音乐、购物、地图、游戏、小说、微博、词典、翻译等搜索服务。
苏茂林 2016 年 3 月 7 日
[赞]