写在前面
Md2site 是基于 Omi 的一款 Markdown 转网站工具,使用简单,生成的文件轻巧,功能强大。
当我们想把一堆 markdown 文档转成网站时,你可能有许多选择,倘若选择 md2site ,你一定会爱上她。
- 官网:http://alloyteam.github.io/omi/md2site/
- Github: https://github.com/AlloyTeam/omi/tree/master/md2site
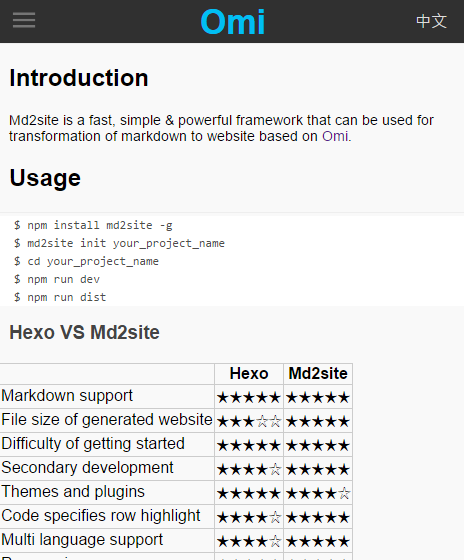
- 真实案例:http://alloyteam.github.io/omi/website/docs-cn.html
特性
- 超轻巧,生成的网站除了 Omi 不依赖其他第三方库,超级小的尺寸让你加载更快
- 完整支持 Markdown,使用 markdown 写你的文档或者网站,完整支持 markdown 所有语法
- 响应式,生成的网站是响应式的,手机和 PC 都有不错的阅读体验
- 多语言,天生支持多语言,只需增加修改配置便可。让世界了解你的网站
- 代码美,请记住: 不仅仅是代码高亮,使用 md2site 轻松可以让代码内的某些代码高亮
- 超方便,npm run dev 预览,npm run dist 一键生成网站。不满足现有布局或样式可轻松进行二次开发
快速开始
安装完之后就可以使用 md2site 命令了。
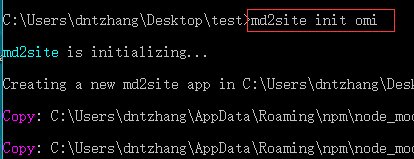
比如我创建一个 omi 的文档:
这个时间比较长,因为还会安装相关的 npm 依赖包。安装成功可以看到:
转到对应的项目目录。
找到 your_project_name 目录下的 docs 目录:
在里面写你的 markdown 文档。在 config.js 中配置对应的目录树:
写的过程中可以通过下面的命令可以进行网站预览
也可发布部署:
一款漂亮的多语言响应式无刷新的精明文档网站就这么搞定了!简单吧~~
Markdown 语法扩展
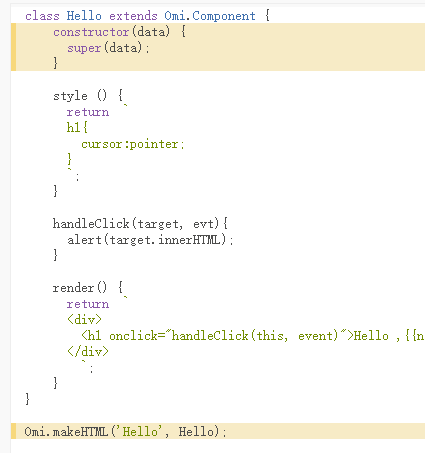
如果你想让代码块中的某些行高亮,比如这个样子:
你可以使用这种语法来标记需要高亮的行:
上面代表:1 到 3 行以及 26 行高亮。











污泥螺杆泵 2020 年 5 月 19 日
没试过,空了调试看看转网站之后的样子
萧然 2017 年 12 月 4 日
官网 404 了,
beace 2017 年 4 月 14 日
运行下来报这个错
_omi2.default.useStore is not a function
JailBreak 2017 年 3 月 8 日
东西很不错,就是 doc 案例能不能设计的好看一点啊
TAT.dnt 2017 年 3 月 9 日
不好看吗?我觉得还行..
materliu 2017 年 3 月 7 日
赞!