

pasition
Pasition - Path Transition with little JS code, render to anywhere - 超小尺寸的 Path 过渡动画类库
最近和贝塞尔曲线杠上了,如 curvejs 和 pasition 都是贝塞尔曲线的应用案例,未来还有一款和贝塞尔曲线相关的开源的东西,暂时保密。
安装
CDN 地址下载下来使用:
https://unpkg.com/pasition@1.0.1/dist/pasition.js
使用指南
pasition.lerp
你可以通过 pasition.lerp 方法拿到插值中的 shapes:
|
|
var shapes = pasition.lerp(pathA, pathB, 0.5) //拿到shapes之后你可以在任何你想要渲染的地方绘制,如canvas、svg、webgl等 ... |
pasition.animate
|
|
pasition.animate({ from : fromPath, to : toPath, time : time, easing : function(){ }, begin :function(shapes){ }, progress : function(shapes, percent){ }, end : function(shapes){ } }) |
path 从哪里来?你可以从 svg 的 path 的 d 属性获取。
支持所有的 SVG Path 命令:
|
|
M/m = moveto L/l = lineto H/h = horizontal lineto V/v = vertical lineto C/c = curveto S/s = smooth curveto A/a = elliptical Arc Z/z = closepath Q/q = quadratic Belzier curve T/t = smooth quadratic Belzier curveto |
举个例子:
|
|
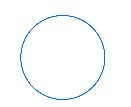
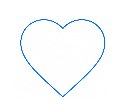
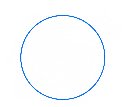
pasition.animate({ from: 'M 40 40 Q 60 80 80 40T 120 40 T 160 40 z', to: 'M32,0C14.4,0,0,14.4,0,32s14.3,32,32,32 s32-14.3,32-32S49.7,0,32,0z', time: 1000, easing : function(){ }, begin:function(shapes){ }, progress : function(shapes, percent){ //你可以在任何你想绘制的地方绘制,如canvas、svg、webgl }, end : function(shapes){ } }); |
对上面传入的配置项目一一解释下:
- from 起始的路径
- to 终点的路径
- time 从 from 到 to 所需要的时间
- easing 缓动函数 (不填默认是匀速运动)
- begin 开始运动的回调函数
- progress 运动过程中的回调函数
- end 运动结束的回调函数
在 progress 里可以拿到 path 转变过程中的 shapes 和运动进度 percent(范围是 0-1)。下面来看看 shapes 的结构:
|
|
[ [ [], //curve [], //curve [] //curve ], //shape [[],[],[],[],[]], //shape [[],[],[],[],[]] //shape ] |
在开发者工具里截图:

每条 curve 都包含 8 个数字,分别代表三次贝塞尔曲线的 起点 控制点 控制点 终点。

每个 shape 都是闭合的,所以 shape 的基本规则是:
- 每条 curve 的终点就是下一条 curve 的起点
- 最后一条 curve 的终点就是第一条 curve 的起点
知道基本规则之后, 我们可以进行渲染,这里拿 canvas 里渲染为例子:
Fill 模式:
|
|
function renderShapes(context, curves, color){ context.beginPath(); context.fillStyle = color||'black'; context.moveTo(curves[0][0], curves[0][1]); curves.forEach(function(points){ context.bezierCurveTo(points[2], points[3], points[4], points[5], points[6], points[7]); }) context.closePath(); context.fill(); } shapes.forEach(function(curves){ renderShapes(context,curves,"#006DF0") }) |
Stroke 模式:
|
|
function renderCurve(context, points, color){ context.beginPath(); context.strokeStyle = color||'black'; context.moveTo(points[0], points[1]); context.bezierCurveTo(points[2], points[3], points[4], points[5], points[6], points[7]); context.stroke(); } shapes.forEach(function(curves){ curves.forEach(function (curve) { renderCurve(context, curve, "#006DF0") }) }) |
当然你也可以把 shapes 转成 SVG 的命令在 SVG 渲染,这应该不是什么困难的事情:
|
|
function toSVGPath(shapes){ //把 shapes数组转成 M....C........C........Z M....C.....C....C...Z 的字符串。 } |
这个函数可以自行尝试一下,生成出的字符串赋值给 SVG 的 Path 的 d 就可以了。
更新: liyongleihf2006 的 SVG 解决方案
Github
https://github.com/AlloyTeam/pasition
License
This content is released under the MIT License.








Sorrow.X 2017 年 7 月 23 日
顶顶,好久没来看博客了,哈哈