React Hooks 出来也有一段时间了,在这个过程中有一个前端的 React 项目是专门用的 React 的 FC 组件形式来写的。在过程中提炼了一些使用实例,这里记录下。还有,如果你之前从来没有了解过 React Hooks,建议你先
去 React 官方网站了解 React Hooks 的基本概念和使用方式。
官方文档链接:https://reactjs.org/docs/hooks-overview.html#state-hook
使用 Suspense 和 lazy 实现模块懒加载功能
在之前的项目中,如果我们要实现 React 应用模块的懒加载,用到最多的应该是 react-loadable 这个库,但是在现在,官方提供了内置的实现方案,就是使用 lazy 这个方法来实现。我们先来看下一个简单的示例:
|
1 2 3 4 5 6 7 8 9 10 11 |
import React, { Suspense, lazy } from "react"; const HomePage = lazy(() => import(/* webpackChunkName: "home" */ "./modules/home") ); <Suspense fallback={<div>加载中...</div>}> <Switch> <Route path="/home" component={HomePage} /> </Switch> </Suspense> |
在上面的代码中,首先我们需要从 react 中导入 Suspense 组件和 lazy 方法,在接下来的代码中,通过 lazy 方法,加载对应的模块,lazy 方法接收一个函数作为参数,这个函数返回一个 Promise 对象。
这里要注意的是上面的 webpackChunkName 这个注释,这个注释是 webpack 提供给我们使用的,主要用来自定义 chunk 的名称,因为我们这里使用了 lazy+import,所以,webpack 知道需要将指定路径下(这里就是 modules/home)下的文件给打包到一个文件中,并且
使用 webpackChunkName 指定的名称来命名生成 chunk 包的名称,这里生成的 chunk 如下:
|
1 2 |
home.08cd8d71.chunk.js |
Suspense 组件用来在加载对应的模块过程中,展示用户友好的提示信息,这个组件有一个属性,fallback,这个属性可以是一个 Ract 的组件。这里我们就简单的显示 “加载中…” 这几个文本,这里你完全可以自己实现一个非常漂亮的组件(认真脸)。
这样之后,我们在浏览器里面打开,然后设置网络为 slow 3g,查看效果

到这里,我们就使用 React 提供给我们的 Suspense 和 lazy 完成了懒加载的功能。
使用 React Hooks 实现自定义的 Modal 组件
不管你做什么样的前端项目,Modal 组件肯定会使用到(没使用过的举手🙋♂️?)。
目前 React 的组件库,比较流行的应该是阿里的 ant.design 了,我们在使用这个的时候,是不是经常会写很多重复的逻辑在各个组件里面呢?要么就是自己实现一个高阶组件来抽象一层,让其他组件可以复用。
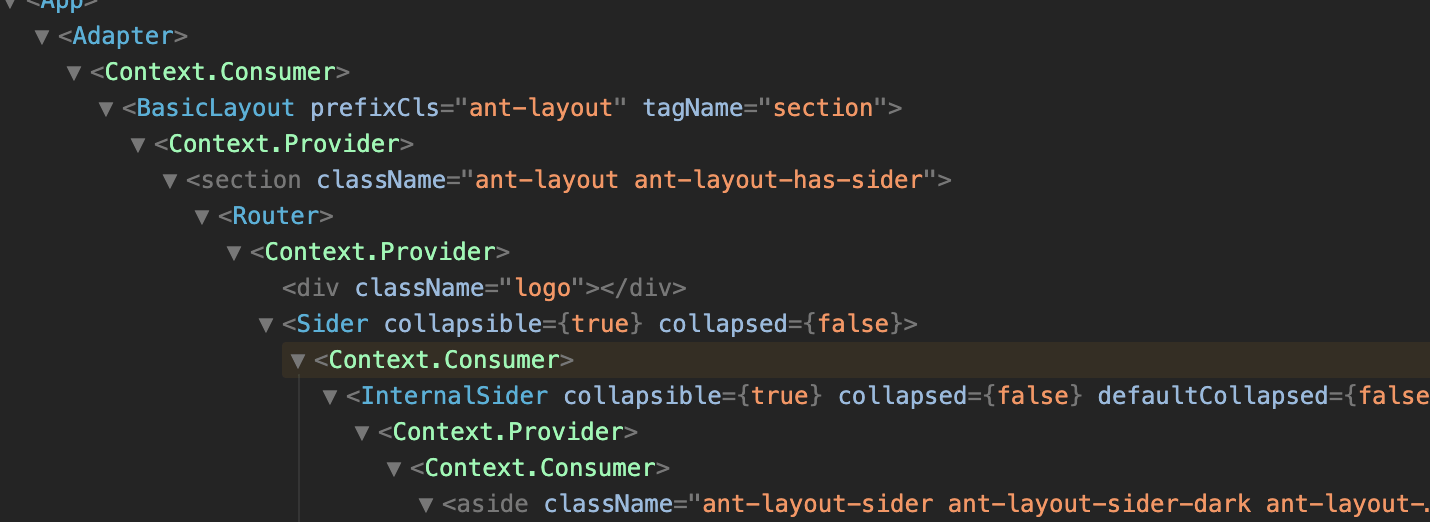
但是高阶组件目前也有一个大的问题就是嵌套地狱,我们看下这个图:

大概就是这样子,如果你知道 js 的回调地狱的话,应该知道我在说什么,对不对?
然后我们来看下使用 React Hooks 怎么实现一个自定义的 Modal 组件。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
export const useModal = (initTitle: string, initContent: string | React.ReactElement) => { const [visible, setVisible] = useState(false); const [title, setTitle] = useState(initTitle); const [content, setContent] = useState(initContent); const CustomModal = () => { return ( <Modal visible={visible} title={title} closable={false} footer={null} > {content} </Modal> ); } const show = (content?: string | React.ReactElement) => { content && setContent(content); setVisible(true); }; const hide = (delay?: number) => { if (delay) { setTimeout(() => setVisible(false), delay); } else { setVisible(false) } }; return { show, hide, CustomModal, setTitle, setContent } } |
使用:
|
1 2 3 4 5 6 |
const {hide, show, CustomModal} = useModal('系统提示', '正在初始化...'); render() { <div><CustomModal /></div> } |
在上面的代码中,首先我们使用了 useState 定义了 3 个 state 属性,这里示例中就 3 个,如果你需要更多的自定义内容,可以自己再扩展。useState 方法给定一个初始化的属性值,返回一个属性变量和设置该属性的方法。
以 visible 为例,这个属性用来控制 Modal 的隐藏和显示。在使用 useState 方法返回的 setVisible 的时候,组件状态会自动更新,然后触发重新渲染,是不是跟 React 的 Class 组件的 setState 有点类似?
在自定义的 Modal 中,我们返回了 show,hide 方法,setTitle,setContent 方法,以及一个 CustomModal 组件,这样外部在使用的时候就可以直接像上面的使用代码一样,放到 render 中即可。
在需要修改 title 或者修改内容的时候,调用 setTitle 和 setContent 修改 modal 中的内容,注意这里的 setContent 不止可以传入 String,还可以传入一个 ReactElement,所有里面的你可以传一个 Form 进去,实现弹出框形式的表单组件。
总结
本篇文章主要讲了以下几个点:
– Suspense 组件的使用方式
– lazy 方法的使用,以及 webpack 自定义 chunk name
– 使用 useState 自定义 Modal 框



