In 未分类 on 2012年06月08日 by TAT.Kinvix view: 22,003
0
In 未分类 on 2012年06月08日 by TAT.Kinvix view: 15,270
3
In 未分类 on 2012年06月06日 by TAT.Kinvix view: 32,921
20
In 未分类 on 2012年06月06日 by TAT.Kinvix view: 13,528
1
腾讯编程马拉松是在腾讯公司最近一次组织的一次内部活动,主要面向腾讯的 Web 前端开发人员,鼓励员工使用 HTML5、CSS3 等Web前端新技术进行编程。同时也希望能够推动 HTML5 等新技术在业界的普及。
这次首届腾讯编程马拉松(Tencent Hackathon)是由 @腾讯学院、软件开发通道联合主办,SNS 应用部、QQ 安全中心赞助和协办,以创意的 Web前端应用和游戏为主题,可围绕公司 Web 产品或其他平台产品展开,鼓励使用 HTML5实现SNS平台上的应用或游戏!
本次活动吸引了了公司内很多有激情、梦想和才华的人参加,将历时两天一夜 33 个小时,这短短的两天一夜将会诞生什么作品呢?让我们拭目以待吧!请大家关注我们的微博腾讯编程马拉松:http://t.qq.com/hackathon 和博客:http://www.alloyteam.com/2012/06/the-tencent-hackathon-2012/

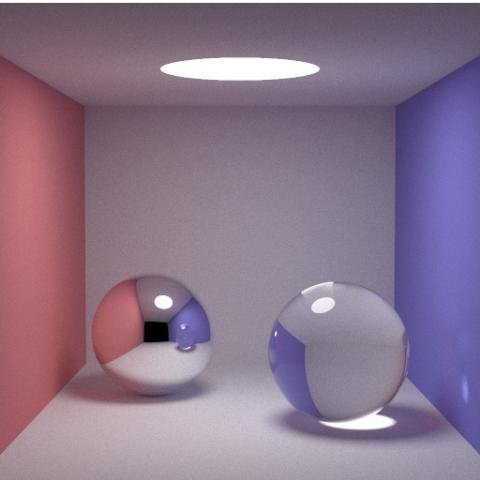
512x512 像素,每像素 10000 个采样,Intel C++ OpenMP 版本渲染时间为 18 分 36 秒。估计 Ruby 版本約需 351 天。
本人陆续移植了 C++代码至 Java、JavaScript、Lua、Python 和 Ruby,赵姐夫亦尝试了 F#。本文提供测试源代码、测试结果、简单分析、以及个人体会。
一个类似 Google Closure Library 的 Web 前端开发框架,服役于 WebQQ 等大规模的 WebApp
JX 是模块化的非侵入式 Web 前端框架,开发于 2008 年,并于 2009 年开源于 GoogleCode - http://code.google.com/p/j-et/,于 2012 年切换到 Github,开始我们开源计划的新征途,请记住我们的最新开源地址:https://github.com/AlloyTeam/JX,欢迎访问我们的团队 Blog - http://www.alloyteam.com/2012/06/jx-framework/, 谢谢大家来支持^_^。
JX 框架同时适用于 Web Page 和 Web App 项目的开发,特别适合构建和组织大规模、工业级的 Web App,腾讯 WebQQ -http://web.qq.com、腾讯 Q+ http://www.QPlus.com 等产品都是采用 JX 框架开发,兼容目前所有主流浏览器。

Adobe Creative Suite 6 软件(含 Adobe Photoshop CS6)可提供崭新的数字媒体开发体验,使您能够快速工作,以及随时随地为受众提供服务。您可以随时灵活地下载和安装这些应用程序,并获得其他新提供的应用程序、新功能和服务。
苹果的首席设计师 Jony Ive 最近接受了采访,大师透露的第一点设计经验之谈是要务实不要务虚:
设计这个词既含义丰富又空洞无物。我们平时都不谈设计,而是讨论创意形成和产品制造。
Jony Ive 开发产品时会时刻记住两个目标:

Like in the previous article, you’ll find a video as well as the source code to download at the end of the article.
This article is the second part of this one: Windows 8 HTML5 Metro Style App: How to create a small RSS reader in 30min (part 1/2)
Starting from scratch, we’re going to learn through these 2 tutorials how to build a small RSS reader with HTML5, CSS3 and WinJS, the Microsoft JavaScript framework for Windows 8 Metro Style Apps. We’ll try also to follow the Metro design guidelines by usingExpression Blend 5. If everything goes fine, you should be able to follow these 2 articles in 30 minutes.
This first article will help you to create the welcome screen that will use a WinJS ListView control. This control will display all the blog posts recently published via nice thumbnails. The 2nd one will work on the detail view displayed when you’ll click on one of the items. At last, you’ll find a video at the end of this article playing in real-time the following steps as well as the final solution to download. See them as useful complementary resources if you need to clarify some parts of this article.
HTML5 梦工场的【HTML5 Code Jam】广东区第二期火热开始了,新的两天一夜,会产生什么大作出来呢?请大家密切关注我们的博客,我们将全程直播整个 CodeJam 过程!


Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2