之前在这篇文章里说过做了个 SSR 《论如何像素级直出具有 14W 行代码量的前端页面》,本以为今天顺顺利利,高高兴兴。

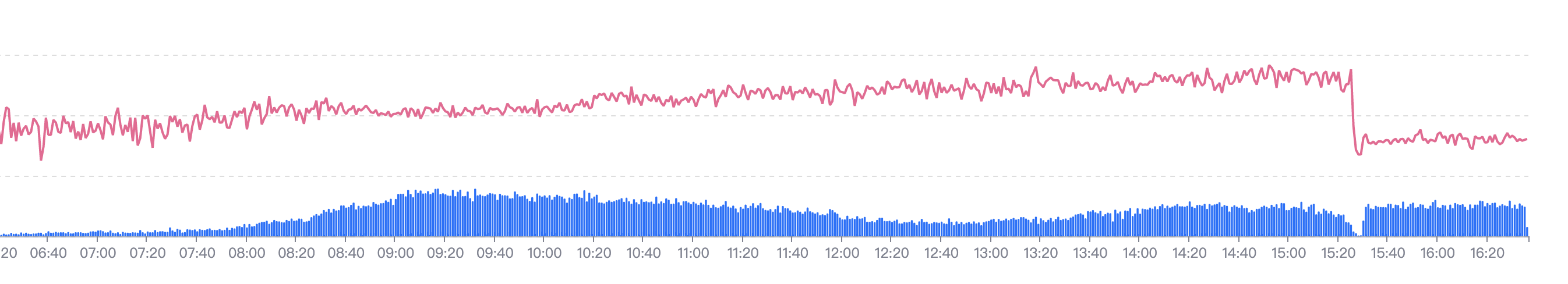
没想到项目放到线上后,随着请求量的增多,却感觉到首屏速度越来越慢,并且是在持续性地变慢。而且在发布完后(也就是容器重建了),耗时又陡然降下来了。

腾讯文档列表页在不久前经历了一次完全重构后,首屏速度其实已经是不错。但是我们仍然可以引入 SSR 来进一步加快速度。这篇文章就是用来记录和整理我最近实现 SSR 遇到的一些问题和思考。虽然其中有一些基础设施可能和腾讯或文档强相关,但是作为一篇涉及 Node、React 组件、性能、网络、docker 镜像 、云上部署、灰度和发布等内容的文章,仍然可以小小地作为参考或者相似需求的 Checklist。

在推行代码规范的时候,绝大多数情况下都会遭到不小的阻力,一来每个人的代码习惯不一致,要人轻易改变习惯确实也不是一朝一夕的事情,二来一般都会带来额外的开发成本和其它困扰。我们不禁在想,推行代码规范的困难点在哪里,以及如何解决这些痛点,让各个角色更容易接受呢?
归纳起来,推行规范的过程中,最常听到的几点担忧有:



Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2