In 未分类 on 2012年05月17日 by TAT.iptton view: 109,623
102
Rythem 是一个与 Fiddler 同类的软件,和 Fiddler 一样具有 代理抓包/替换 功能,与 Fiddler 最大的不同是 Rythem 是跨平台&开源的。
下载地址及源码:
Live Reload 是一个旨在提高 web 前端开发者开发效率的 chrome 扩展。当你在心爱的编辑器中更新页面资源(html,js,css)的时候,Chrome 浏览器会自动获取最新的文件并重新载入,避免开发过程需要频繁按 F5 页面的烦恼。特别适合在双屏环境下进行 web 前端开发,不必在编辑器和浏览器之间不停的切换,大大提升开发体验。
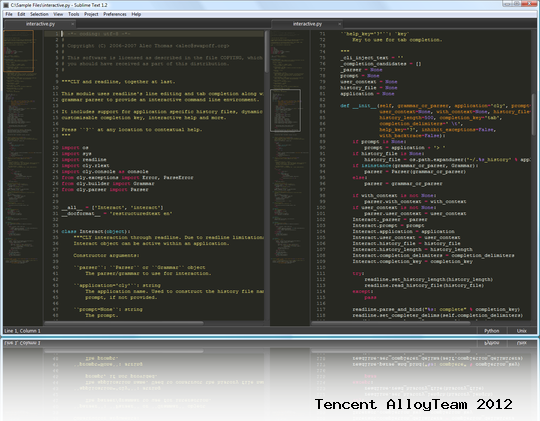
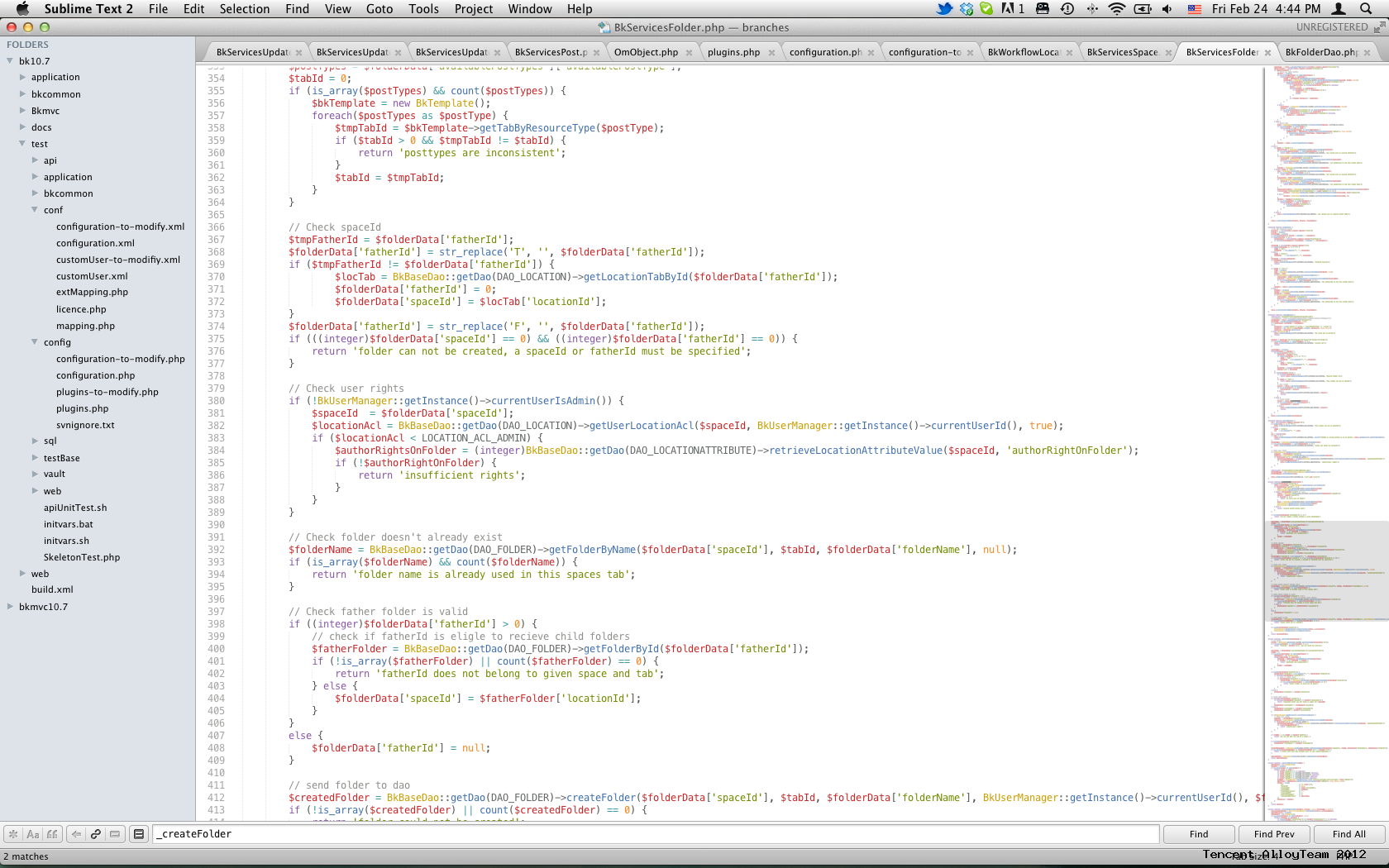
最近试用了一款新的编辑器 Sublime Text 2,跨平台,Sublime Text 2 是一个轻量、简洁、高效、跨平台的编辑器,方便的配色以及兼容 vim 快捷键等各种优点博得了很多前端开发人员的喜爱,我一用就爱上他了,本文推荐一些好用的插件和扩展。

Windows 版

Mac OS X 版
一开始是由于他的迷你地图模式而吸引我的注意力的,这个迷你地图可以概览整个文件。实现快速跳转。这个是个亮点,在其他编辑器中都没有见过此类功能。然而试用了之后我很快发现,迷你地图功能可能未必好用,但真正让我觉得舒服的是,他的 zencoding 支持的非常完美,直接有实时预览功能。
通常来说,CSS 非常简单。但是当浏览器厂商开始实现 CSS3 特性,问题开始变得有些复杂了。不难,只是有些复杂。这可能包括两个方面:首先有些心得 CSS3 属性 (比如,transition、渐变、transform 等) 不是那么简单,其次我们不得不使用浏览器厂商指定扩展。
直到你最喜欢用的 IDE 原生支持 CSS3,你最好的伙伴将是 CSS3 生成器、手册、参考指南以及基于 JS 的方案。这正是本文要推荐的,这里将收集能够助你学习和使用 CSS3 的真正有用的工具。


Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2