业余时间做一些感兴趣的事情,积累了好多 test cases,其中有一些还是蛮有趣的,于是集中整理了一部分出来,其中有一些复刻的创意,有一些自己的 idea,也有一些是纯粹做测试用的,敬请围观。一期先传 40 个,持续更新 (^^)

Like in the previous article, you’ll find a video as well as the source code to download at the end of the article.
This article is the second part of this one: Windows 8 HTML5 Metro Style App: How to create a small RSS reader in 30min (part 1/2)
Starting from scratch, we’re going to learn through these 2 tutorials how to build a small RSS reader with HTML5, CSS3 and WinJS, the Microsoft JavaScript framework for Windows 8 Metro Style Apps. We’ll try also to follow the Metro design guidelines by usingExpression Blend 5. If everything goes fine, you should be able to follow these 2 articles in 30 minutes.
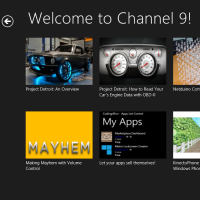
This first article will help you to create the welcome screen that will use a WinJS ListView control. This control will display all the blog posts recently published via nice thumbnails. The 2nd one will work on the detail view displayed when you’ll click on one of the items. At last, you’ll find a video at the end of this article playing in real-time the following steps as well as the final solution to download. See them as useful complementary resources if you need to clarify some parts of this article.
以技术预研的心态做的一个东东。基于【双密度松弛算法】
目前来看应用价值不大,更多的是扩展一些思路,扩大前端方向,或者说是 js 能做的事的范围。大家路过围观一下就好。
源码不多,托管在 github/hongru/fluid 上,感兴趣的可以大致看一看。
1、用 gif 格式的 loading 菊花会有背景颜色,与页面背景格格不入
2、于是,设计师给你一帧一帧变化的透明 png 合图,你能想到的就是用 JS 来控制
3、最终,你会发现用 JS 控制的 loading 菊花,对网页性能有一定的影响
好在现在,这个 HTML5 到来的时代,如果你不用考虑浏览器兼容问题,你就可以用 CSS3 轻轻松松实现透明 loading 菊花的加载效果,下面的Step By Step 会让你茅塞顿开:
当我们进行游戏开发时,很多时候都需要用到一些几何知识,该文主要是抛砖引玉,通过一个 HTML5 的圈泡泡小游戏介绍下游戏开发中一些几何知识的运用。 游戏 demo 可以看这里:HTML5 圈泡泡小游戏 demo 游戏中一个最主要的操作就是通过鼠标的圈选,捕获选区内的小球并得分(或扣分)。我们一步步来分析这个操作。
首先是,怎样通过鼠标画出一个条条曲线?我们知道,HTML5 游戏的开发中,我们看到游戏里每个动作的更新,都是通过循环中每一帧对游戏元素属性的更新而形成的。因此我们只需要在每次帧更新的时候根据鼠标上一次更新时的位置与本次帧更新的位置画出一条线段,那么在游戏无数次的循环中,鼠标划过的位置就由 N 条线段连成一个轨迹,如果我们把线段都绘制出来,画布上就是一条条曲线或一个个圈。 因此我们也可以说,曲线是一条由多条线段首尾相连的线段组成的 。
以下内容从网上抄来的
HTML5 storage 提供了一种方式让网站能够把信息存储到你本地的计算机上,并再以后需要的时候进行获取。这个概念和 cookie 相似,区别是它是为了更大容量存储设计的。Cookie 的大小是受限的,并且每次你请求一个新的页面的时候 cookie 都会被发送过去。HTML5 的 storage 是存储在你的计算机上,网站在页面加载完毕后可以通过 Javascript 来获取这些数据。
简单的说本地存储是 HTML5 的一部分。更为详细准确的说是本地存储过去是 HTML5 的标准中的一部分,而后来由于有些工作组的人表示 HTML5 太庞大了,于是就剥离出来作为一个单独的标准。这听起来好像是把一块馅饼分成很多块目的是为了减少总的卡路里……
其实前面已经提到了,用本地存储有这些好处
所以,如果需要保存一些数据到用户的浏览器,而这些数据又不需要每个请求都提交给服务器,不妨考虑使用本地存储。
首先,得检查浏览器是否支持本地存储
可以通过检测 window 下面是否有 localStorage 字段来判断,但是在 IE 下,本地文件是不能访问 localStorage 的,此时 localStorage 字段为空,所以还要加上判断
|
1 |
'localStorage' in window && window['localStorage']!== null |
还有一种情况,假如页面里有 id 为 localStorage 的元素,某些浏览器可以通过 window.localStorage 索引到这个元素-___,-||
为了避免你的代码在遇到如此蛋疼的 DOM 时跪掉,我建议是使用特征检查
|
1 |
window.localStorage && window.localStorage.getItem |
首先说这是一个神奇的播放器,为什么神奇呢,先直接看最终成果:


Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2