In 未分类 on 2012年06月29日 by TAT.Kinvix view: 17,644
22
In 未分类 on 2012年06月08日 by TAT.Kinvix view: 15,270
3
有两种方式加载样式文件,一种是 link 元素,另一种是 CSS 2.1 加入 @import。而在外部的 CSS 文件中使用 @import 会使得页面在加载时增加额外的延迟。虽然规则允许在样式中调用 @import 来导入其它的 CSS,但浏览器不能并行下载样式,就会导致页面增添了额外的往返耗时。比如,第一个 CSS 文件 first.css 包含了以下内容:@import url("second.css")。那么浏览器就必须先把 first.css 下载、解析和执行后,才发现及处理第二个文件 second.css。简单的解决方法是使用<link> 标记来替代 @import,比如下面的写法就能够并行下载 CSS 文件,从而加快页面加载速度:
Iframe 也叫内联 frame,可以把一个 HTML 文档嵌入到另一个文档中。使用 iframe 的好处是被嵌入的文档可以完全独立于其父文档,凭借此特点我们通常可以使浏览器模拟多线程,需要注意的是使用 iframe 并不会增加同域名下的并行下载数,浏览器对同域名的连接总是共享浏览器级别的连接池,即使是跨窗口或跨标签页,这在所有主流浏览器都是如此。也因为这样这让 iframe 带来的好处大打折扣。
这个方法其实已经使用很久了,之前主要在嵌入式 WebQQ 等产品中用过,现在拿出来分享一下吧,是目前最简洁的方式来实现 ie6 的 position:fixed; 失效 bug,以及的其他方法的闪动问题,CSS 代码如下,很简单,自行修改调试即可:

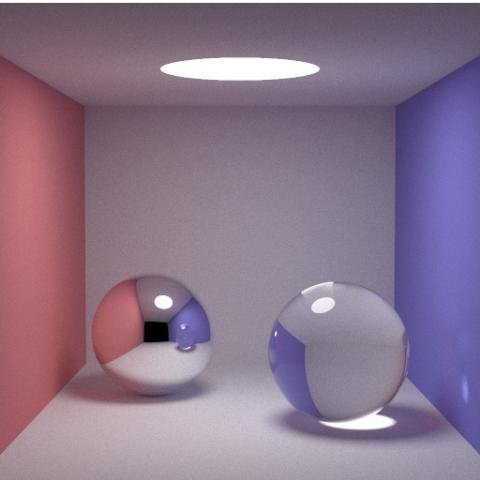
512x512 像素,每像素 10000 个采样,Intel C++ OpenMP 版本渲染时间为 18 分 36 秒。估计 Ruby 版本約需 351 天。
本人陆续移植了 C++代码至 Java、JavaScript、Lua、Python 和 Ruby,赵姐夫亦尝试了 F#。本文提供测试源代码、测试结果、简单分析、以及个人体会。
现在 Web 富应用越来越多, 越来越多网站朝单页面发展, 所有功能模块都在一个页面中创建. 作为一个合格的前端, 所负责的模块一定是逻辑跟 UI 分离的, 通常的做法就是页面代码编写成模板, 然后往模板填充数据并输出到页面上. 关于前端模板的介绍和使用我就不说了, 不了解的可以先看看这篇文章 (http://www.css88.com/archives/4564), 这里讨论下使用模板引擎引入的另外一个问题 (也不是 Bug 啦~) -- 页面模板代码放哪?
====索引=====
【Web 缓存机制系列】4 – HTML5 时代的 Web 缓存机制
【Web 缓存机制系列】5 – Web App 时代的缓存机制新思路
【Web 缓存机制系列】6 - 进击的 Hybrid App,量身定做缓存机制
============
Web App 的概念逐渐被业界认可,各大互联网公司也纷纷推出 Web App 开发大赛,积极引入到他们的开放平台,比较著名类似 facebook 农场,qzone 偷菜之类的。Web 开发逐渐从 Web Page 的进入到 Web App 的时代,想详细了解的话,可以看下超叔在 D2 上分享的分享《开放时代:从 Web Page 到 Web APP》视频、Slide。
以 WebQQ 例,WebQQ 这个站点的所有内容都是一个页面里面呈现的,我们看到的类似 windows 操作系统的框架,是它的顶级容器和框架,由 AlloyOS 的内核负责统筹和管理,然后其他模块,比如壁纸设置,消息中心,App Store 都是以模块的形式,并用 iframe 的方式嵌入到顶级容器中。具观察,现在越来越多的 Web 应用都倾向于使用这个的架构,这样做好处是很明显的,比如顶级框架可以维持一个不变的 javascript 上下文便于管理;关闭模块的 iframe 后,内存可以更好的释放;利用 iframe 的安全机制最大限度的保证内核的安全和稳定等等。
这种 Web 的架构,其实也给我们 Web 前端提供了从代码逻辑层面上给 Web 应用实现缓存提供了可能。
====索引=====
【Web 缓存机制系列】4 – HTML5 时代的 Web 缓存机制
【Web 缓存机制系列】5 – Web App 时代的缓存机制新思路
【Web 缓存机制系列】6 - 进击的 Hybrid App,量身定做缓存机制
============
随着现代浏览器的推动,Flash 放弃对移动端的支持,HTML5 无疑成为当前 Web 前端炙手可热的话题。各大游戏开发商、App 开发商纷纷投入人力进行研究和技术储备。相信不久的将来,HTML5 会迎来一个快速发展和普及的春天。那么,HTML5 这个新一代的标准,又给我们带来哪些缓存机制呢?
====索引=====
【Web 缓存机制系列】4 – HTML5 时代的 Web 缓存机制
【Web 缓存机制系列】5 – Web App 时代的缓存机制新思路
【Web 缓存机制系列】6 - 进击的 Hybrid App,量身定做缓存机制
============
前面了解了 Web 缓存的运行机制极其重要性之后,我们可以从以下这些方面去努力改善我们的站点,保证缓存被最有效的利用,达到最佳的性能。
URL 是浏览器缓存机制的基础,所以如果一个资源需要在多个地方被引用,尽量保证 URL 是固定的。同时,比较推荐使用公共类库,比如 Google Ajax Library 等,有利于最大限度使用缓存
对于不经常修改的静态资源,比如 Css,js,图片等,可以设置一个较长的过期的时间,或者至少加上 Last-Modified/Etag,而对于 html 页面这种入口文件,不建议设置缓存。这样既能保证在静态资源不变了情况下,可以不重发请求或直接通过 304 避免重复下载,又能保证在资源有更新的,只要通过给资源增加时间戳或者更换路径,就能让用户访问最新的资源
====索引=====
【Web 缓存机制系列】4 – HTML5 时代的 Web 缓存机制
【Web 缓存机制系列】5 – Web App 时代的缓存机制新思路
【Web 缓存机制系列】6 - 进击的 Hybrid App,量身定做缓存机制
============
所有的缓存都是基于一套规则来帮助他们决定什么时候使用缓存中的副本提供服务(假设有副本可用的情况下,未被销毁回收或者未被删除修改)。这些规则有的在协议中有定义(如 HTTP 协议 1.0 和 1.1),有的则是由缓存的管理员设置(如 DBA、浏览器的用户、代理服务器管理员或者应用开发者)。
对于浏览器端的缓存来讲,这些规则是在 HTTP 协议头和 HTML 页面的 Meta 标签中定义的。他们分别从新鲜度和校验值两个维度来规定浏览器是否可以直接使用缓存中的副本,还是需要去源服务器获取更新的版本。
====索引=====
【Web 缓存机制系列】4 – HTML5 时代的 Web 缓存机制
【Web 缓存机制系列】5 – Web App 时代的缓存机制新思路
【Web 缓存机制系列】6 - 进击的 Hybrid App,量身定做缓存机制
============
这段时间的工作内容主要是为一个客户端类型的产品增加文档在线存储和文档在线预览相关特性。由于测试的同事比较细心和专业,发现了项目实现中一些效率低下的环节,比如在线预览图片没有经过压缩、重开打开同一张图片没有有效利用 Web 缓存等问题。而这些细节问题往往在做项目架构时,容易因为时间紧张等等因素而被忽略。虽然以前也有一些关于 Web 缓存的意识,但并没有很系统的了解、总结,并在项目中进行合理的运用。借此机会,整理了一些相关资料和项目的实际应用实践,做个备忘,便于在日后的项目查询和应用。
本文从 Web 缓存的定义、作用、分类、工作机制等方面介绍了目前常用的 Web 缓存及其原理,并给出如何构建有效利用 Web 缓存的站点。最后探讨了在 HTML5 和 Web App、Web Game 逐渐盛行的今天,现代浏览器给我们提供哪些有利于 Web 缓存、提高访问效率的机制,前端的代码架构又能从哪些方面进行调整,更好的利用 Web 缓存等问题。


Copyright © 2011-2021 AlloyTeam. All Rights Reserved. Powered By WordPress
粤ICP备15071938号-2